Johdanto
Leikatut polut, peitteet ja kuviot ovat todella hyödyllisiä lisäyksiä taiteilijan tai suunnittelijan työkalupakkiin. Yhteinen tekijä on, että kaikki kolme käyttävät rajojen käsitettä. Leikkauspolut ja peitteet rajaavat sisältämiensä kohteiden sisällön, kun taas kuviot ovat vain näkyvillä niiden kohteiden rajojen sisällä, joihin niitä sovelletaan (kaikissa kolmessa tapauksessa typistäen näkyvyyttä).
Nämä menetelmät eivät tuhoa osia kohteistasi, ne vain käskevät SVG-renderöijälle olla näyttämättä niitä. Tämä muokkaus ei tuhoa kohteita, joten voimme myös vapauttaa ne niiden rajatuista alueista.
Leikattujen polkujen tai peitteiden kanssa työskentelystä on myös tiettyjä etuja, kun ne yhdistetään joko yksittäisiin tai ryhmitettyihin kohteisiin.
Kuviotäytteiden käyttöä käsitellään erillisessä luvussa.
Leikkaus
Inkscapen leikkaustoiminto mahdollistaa kohteen tai kohteiden ryhmän leikkauksen (typistämisen) siten, että ainoastaan osa elementeistä on näkyvillä. Leikkausta voi soveltaa mihin tahansa kohteeseen (sisältäen ryhmät, tasot, bittikartat jne.)
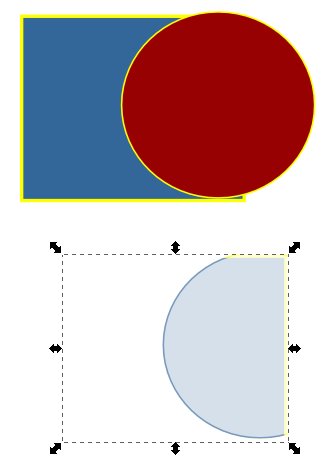
Helpoin tapa ymmärtää leikkausta on nähdä sen toiminta. Ota seuraava kohteiden lajitelma:

Sijoita nyt uusi kohde kaikkien muiden päälle. Tätä käytät leikkauskohteena. Huomaa, että Z-järjestyksessä leikkauskohde on tärkeä. Oletusarvoisena toimintana Inkscape ottaa päällimmäisen kohteen leikkauskohteeksi. Huomaa myös, että kohteen tyyli (täyttö, viiva, läpinäkymättömyys jne.) ei ole tärkeää, kaikki tämä käytetään kohteen muotoa leikattaessa.

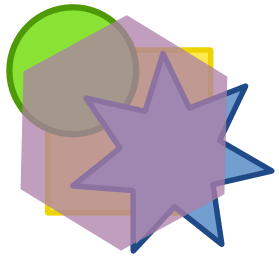
Seuraavassa vaiheessa valitaan kaikki kohteet, jotka tahdotaan leikata, ja leikkauskohde. Sen jälkeen valitse valikoista Kohde > Syväys > Aseta. Tuloksena on:

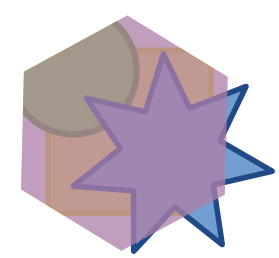
Koska tämä on tuhoamatonta muokkausta, voimme myös vapauttaa kohteita leikkauksesta. Tee tämä valitsemalla kohde, jonka tahdot vapauttaa, ja valitsemalla valikoista Kohde > Syväys > Vapauta. Seuraavassa esimerkissä sininen tähtikohde on valittu ja leikkaus on vapautettu:

Purppuranvärinen syväyskohde on nyt palannut, ja sininen tähtikohde ei ole enää leikattu. Huomaa, että kaksi muuta kohdetta on edelleenkin syvättynä, sillä syväystä käytettiin kolmeen eri kohteeseen. Nämä syväykset vaikuttavat edelleenkin ja ne voidaan tarvittaessa vapauttaa. Syväyspolkuja voidaan soveltaa mihin tahansa kohteeseen. Jos tahdot käsitellä kaikkia kolmea kohdetta kokonaisuutena, voit ryhmittää ne, ja soveltaa sen jälkeen syväystä ryhmään.
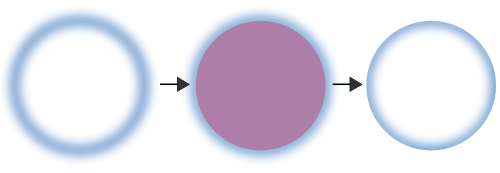
Syvennys voidaan tehdä mille tahansa kohteelle, jopa kohteille, joihin on sovellettu suodattimia. Alla on esimerkki syväyksen käytöstä kuplatehosteen tekemiseksi ympyrälle:

Leike voidaan myös tehdä bittikartoilla, jotka on upotettu tai linkitetty SVG-tiedostoon:

Maskit
Kuten leikkauspolut, maskit mahdollistavat kohteen tai kohteiden ryhmän näkyvän syväyksen. Erona on se, että maskin mustat tai läpinäkyvät alueet muuttuvat täysin läpinäkyviksi maskeeratussa kohteessa; maskin läpinäkymättömät valkoiset alueet muuttuvat täysin läpinäkymättömiksi; kaikki välivärit muuttuvat läpinäkymättömyyden väliasteille maskeeratussa kohteessa. Tämän vuoksi voit soveltaa esimerkiksi satunnaisia läpinäkymättömyysliukuvärejä kohteisiin.
Seuraavassa esimerkissä näet sekä maskit että kohteet, joihin niitä sovelletaan. Kuten näet, maskit tarjoavat sinulle mahdollisuuden soveltaa kohteisiin tekstuureja, antaa niille syvyyttä, ja muita asioita joita syväyspolut eivät voi tarjota: