Hosting your own Video Site Myanmar
Drupal တြင္ ဗီဒီယိုမ်ားကို upload တင္ျခင္း
HTML5 player တြင္ ဗီဒီယိုမ်ားကို upload တင္ျခင္းႏွင့္ ဖြင့္ၾကည့္ျခင္းအတြက္ ရိုးရွင္းေသာ နည္းလမ္းကိုလိုခ်င္သည္ဆိုလွ်င္ Drupal မွ ေထာက္ပံ့ေပးထားေသာ မူလတည္ေဆာက္ပါရွိသည့္ file field ကိုအသံုးျပဳႏိုင္ပါသည္။ file field က upload တင္ထားသည့္ ဗီဒီယိုမ်ားကို ထိန္းကိုင္ထားၿပီး player ျဖင့္ဖြင့္ေပးရန္ module မ်ားကို ထည့္ေပးပါသည္။စတင္ရန္အတြက္ File field အမ်ိဳးအစားကို content အမ်ိဳုးအစားေရြးခ်ယ္ေပးရပါမည္။ ဤဥပမာတြင္ေတာ့ default article အမ်ိဳးအစားကို သံုးပါမည္။ Admin စာမ်က္ႏွာတြင္ Home » Administration » Structure » Content types » Article သို႔သြားၿပီး Manage Field ကိုႏွိပ္လိုက္ပါ။ ေအာက္ပါနည္းအတိုင္း file field အမ်ိဳးအစားအသစ္ ထည့္သြင္းလိုက္ပါ။

Upload လုုပ္ရန္ေနရာ ကို Public files ဟုေရြးခ်ယ္ပါ။
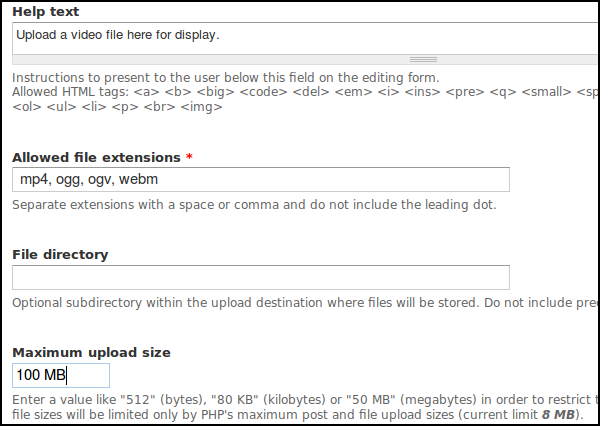
ေနာက္ထပ္ စာမ်က္ႏွာတစ္ခုတြင္ Help text ဟုရိုက္ပါ။ upload တင္ရန္အတြက္ ခြင့္ျပဳႏိုင္ေသာဖိုင္အမ်ိဳးအစား စာရင္းႏွင့္ အမ်ားဆံုးဖိုင္ဆုိဒ္ကိုလည္းေရးပါ။

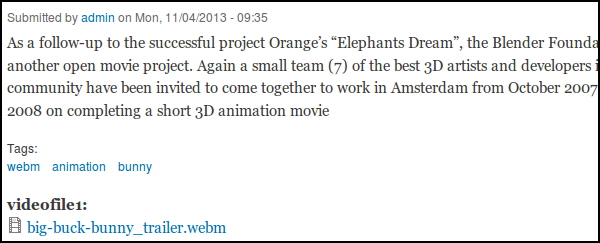
ရလဒ္အေနျဖင့္ ဤဆိုဒ္ကို အသံုးျပဳသူမ်ားသည္ တျခားသူမ်ား download ခ်ႏိုင္သည့္ ဗီဒီယိုမ်ားကို upload တင္ေပးႏိုင္မွာျဖစ္ပါသည္။ player မပါေသးပါ။
ေအာက္ပါအတိုင္းျမင္ရပါမည္။

HTML5 player ထည့္သြင္းျခင္း
ေနာက္တစ္ဆင့္သည္ ဗီဒီယို player ၏ လုပ္ငန္းေဆာင္တာမ်ားကိုထည့္သြင္းျခင္းျဖစ္ၿပီး ထိုသို႔လုပ္မွသာ သံုးစဲြသူမ်ားက ဗီဒီယိုမ်ားကို အြန္လိုင္းတြင္ ခလုပ္ႏွိပ္ၾကည့္ရႈႏိုင္မည္ ျဖစ္ပါသည္။ ဤကိစၥအတြက္ Media Element player ကို အသံုးျပဳပါမည္။
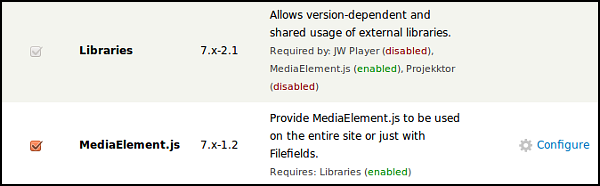
Media Element module ကိုထည့္သြင္းလိုက္ၿပီး Libraries module ကိုလည္း လိုအပ္သလိုထည့္သြင္းလိုက္ပါ။ အေသးစိတ္ကို ဒီမွာ ၾကည့္ရႈႏိုင္ပါသည္ https://drupal.org/project/mediaelement ။

ဤ module သည္ အျခားေသာျပင္ပ code မ်ားေပၚ မူတည္ေနပါသည္။ ဤ code ကို library ဟုေခၚပါသည္။ ထည့္သြင္းရန္အတြက္ Media Element code library ကို http://mediaelementjs.com မွ ေဒါင္းလုဒ္ခ်လိုက္ပါ။
Libraries module မွာ ေထာက္ပံ့ေပးထားေသာ Libraries directory ထဲတြင္ mediaelement အမည္ျဖင့္ unzip လုပ္လိုက္ပါ။ (ဥပမာ။ /sites/all/libraries/mediaelement).
Modules စာရင္းထဲရွိ MediaElement.js ေဘးမွ configure လုပ္သည့္လင့္ခ္ကို ႏွိပ္လိုက္ၿပီး ထည့္သြင္းမႈေအာင္ျမင္သလား စမ္းသပ္ၾကည့္လိုက္ပါ။
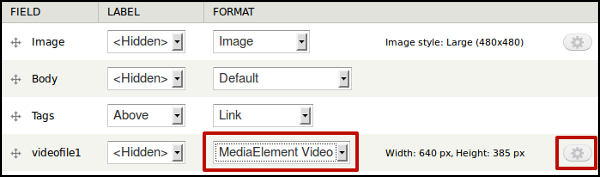
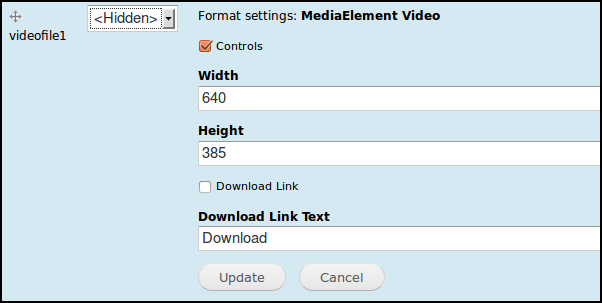
Content type ၏ Manage Display တဘ္သို႔ျပန္သြားလိုက္ပါ။ သင့္ ဗီဒီယိုဖိုင္ field ၏ setting ကိုျပင္လိုက္ၿပီး MediaElement ဗီဒီယိုကိုေရြးလိုက္ပါ။

Default အက်ယ္ႏွင့္ အျမင့္ကို ေတြ႔ရပါမည္။
ေျပာင္းလဲရန္ႏွင့္ ေဒါင္းလုဒ္လင့္ခ္ကို ထည့္သြင္းရန္အတြက္ cog ၏ပံုကို ႏွိပ္လိုက္ၿပီး player ကို configure လုပ္ရပါမည္။

Cache မ်ားကိုရွင္းလင္းလိုက္ၿပီး upload တင္ထားေသာ ဗီဒီယိုဖိုင္ကို စမ္းသပ္ရန္ ျပန္သြားလိုက္ပါ။
Player ကိုျမင္ရမည္ျဖစ္ၿပီး play ခလုတ္ႀကီးႀကီးကိုလည္း လာေရာက္ၾကည့္ရႈသူမ်ား လြယ္ကူစြာႏွိပ္၍ ၾကည့္ရႈႏိုင္ေအာင္ျမင္ေနရပါမည္။ download လုပ္ရန္ လင့္ခ္ကိုလည္း ေရြးခ်ယ္ပါကေတြ႔ရပါမည္။
