Learning with Etoys: Imagine Invent Inspire De
Inspiriert von Calder's Mobiles:
Stell dir Kunst in Bewegung vor. Du findest sie beim Tanz, in der Musik und bei Skulpturen, die durch Maschinen, Wind oder Berührung beeinflusst werden. Alexander Calder hat viele Mobiles gebaut; manche waren aufgehängt und andere am Boden verankert. Die Formen der Mobiles sind an Drähten aufgehängt. In diesem Projekt erfinden die Schüler Mobiles, indem sie die Formen zeichnen, die scheinbar an Drähten hängen und Skriptbefehle verwenden, die die Mobiles in Bewegung versetzen, wenn sie berührt werden. Calder kann sie inspirieren, die ersten Computer-Mobilisten zu sein.

In diesem Projekt verwenden wir:
Malwerkzeug, Halo, Text, Breite, Länge, Test-Kategorie, Normal Ticking, Skript mit Knopf starten
Das Projekt nutzt auch die Skript-Kategorie der Kacheln, die auch hier im Kapitel erklärt werden.
Das Projekt
http://etoysillinois.org/library?sl=2137
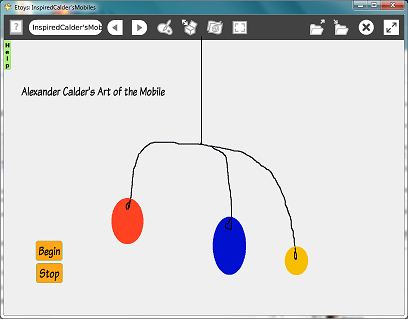
Zu Beginn starte Etoys und klicke auf die Wolke Neues Projekt:
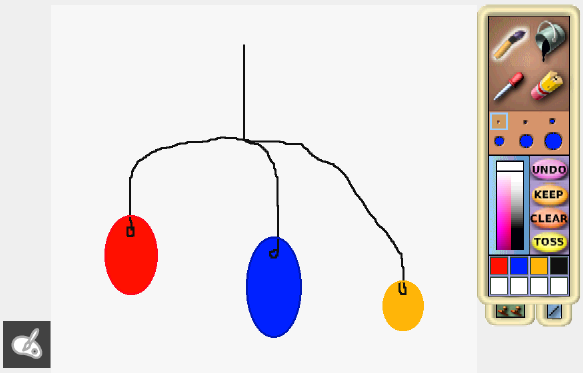
Sei erfinderisch; verwende das Malwerkzeug um ein Künstler zu sein und zeichne Formen in deinen Lieblingsfarben. Achte darauf, dass sie aussehen, als hingen sie an einem Draht.

Klicke auf "Keep", um das Malwerkzeug zu beenden, wenn du fertig bist mit Zeichnen.
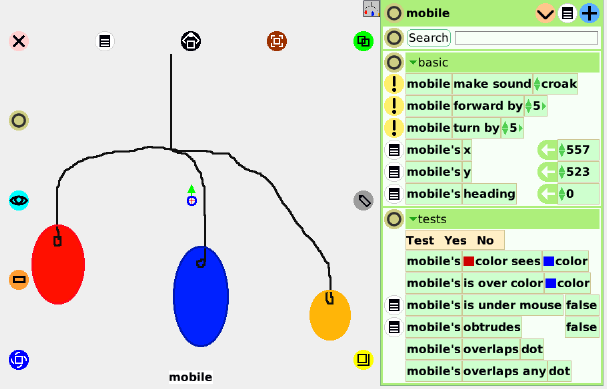
Nun wollen wir die Zeichnung wie Calders Mobiles bewegen. Wir werden viele nützliche Werkzeuge der Halo Handles benutzen. Klicke auf den türkisfarbenen Kreis mit dem Auge, um eine Reihe von Befehlskacheln in einem neuen Fenster zu öffnen.
Ändere den Namen deiner Zeichnung in "Mobile". Schau in das neue Fenster, den Betrachter, und du wirst feststellen, dass alle Kacheln für deine Zeichnung, die du gerade umbenannt hast, nun auch "Mobile" heißen.
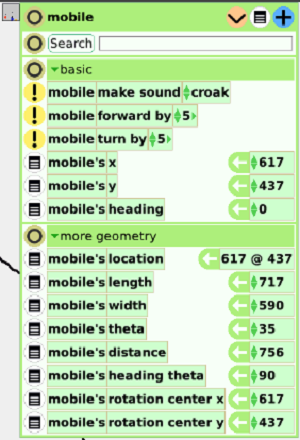
Wir können die Ausdehnung des Mobiles ändern, damit es so aussieht, als würde es sich bewegen. Das erste Skript verkleinert das Mobile; das zweite vergrößert es. Klicke auf "Einfach" und wähle die Kategorie "Mehr Geometrie".

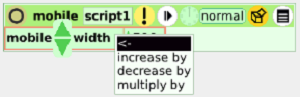
Ziehe die Kachel "Breite" aus dem Betrachter und lege sie auf dem freien Bildschirmbereich ab. Das neue Fenster um die Kachel ist ein Skripteditor. Die Kachel zeigt an, wir breit das Mobile ist. Wir können die Größe ändern, indem wir auf den kleinen schwarzen Pfeil klicken und ein Optionsmenü öffnen.

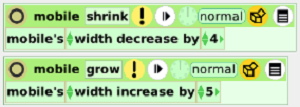
Wähle "verringern um", gib dem Skript einen neuen Namen und experimentiere mit dem Zahlenwert, um zu sehen, was die verschiedenen Zahlen bewirken. Klicke auf das Ausrufungszeichen, um das Skript einmal auszuführen. Erstelle mit den gleichen Schritten ein weiteres Skript, das die Breite erhöht. Gib jedem Skript einen sinnvollen Namen. Dann hast du zwei Skripte, die aussehen wie diese hier, aber möglicherweise mit anderen Zahlenwerten. Der grüne Kreis mit der Uhr ist ein Knopf, der das Skript startet und stoppt.

Nun erstellen wir ein Reset-Skript. Ziehe die "Breite"- Kachel und die "Länge"- Kachel in ein Skript. Erinnere dich daran, wie dein Mobile aussah, bevor du angefangen hast, damit zu experimentieren und passe die Breite und Länge in den Kacheln an, um die Größe anzupassen. Wenn es richtig aussieht, ändere den Namen des Skriptes in "Reset".
Im letzten Schritt mit dem Reset-Skript klickst du auf das weiße Menü-Symbol und wählst im Menü "Knopf, um dieses Skript auszuführen". Du erhälst einen Knopf, der kleiner ist als das Skript, aber das Gleiche macht. Er wird wie dieser türkisfarbene hier aussehen, aber du kannst die Größe, die Beschriftung und die Schriftart ändern. Experimentiere mit den Möglichkeiten im Menü des Knopfes. Mein fertiger Knopf war groß und orange wie in diesem Beispiel.

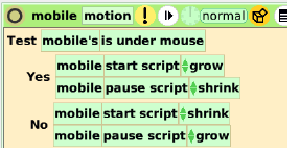
Im nächsten Schritt erstellst du ein Skript, das die anderen Skripte startet und stoppt. Das Beispiel verwendet eine Test-Aussage, damit ein Skript abläuft, wenn das Mobile unter der Maus ist, und das andere Skript tickt, wenn es nicht unter der Maus ist. Den Test findest du in der Kategorie Test im Betrachter.
Es gibt keine Schnelltips für die Skriptsteuerung, aber die Kacheln sind trotzdem für dieses und viele ander Projekte sehr nützlich. In der Kategorie Skriptsteuerung findest du Kacheln mit "starte" und "stoppe". Die Kacheln enden mit den Wörtern "leeres Skript", aber wenn du deinen eigenen Skripte Namen gegeben hast, öffnet sich ein Menü mit den Namen aller deiner Skripte, sobald du auf "leeres Skript" klickst.
Das fertige Skript sie so aus. Gib auch diesem Skript einen Namen.

Das letzte Skript für deses Projekt steuert, wann das "motion" Skript startet. Klicke auf das weiße Menü-Symbol im oberen Rand des Skriptes und wähle "Knopf, um dieses Skript auszuführen". Lass den neuen Knopf so wie den anderen Knopf aussehen und ändere seine Beschriftung mit dem weißen Menü.
Jetzt wollen wir dem Projekt einen Namen geben. Öffne das Lager in der Navigationsleiste und ziehe eine Kopie von Text heraus. Text ist ein Kästchen in das du etwas eintippst und mit Informationen oder Anleitungen für dein Projekt füllst. Wie in einer Textverarbeitung können Schriftart, Farbe und Stil geändert werden. Dafür gibt es drei spezielle Halo-Symbole für Text: blass grün, rosa und braun.

Probiere die Möglichkeiten mit deinem Text aus bis du mit seinem Aussehen zufrieden bist und suche dann den besten Platz in deinem Projektfenster dafür. Willst du ihn lieber bei den Knöpfen stehen haben, oder über dem Mobile, oder an einer ganz anderen Stelle? Dein Projekt zeigt das Ergebnis aller deiner Entscheidungen an.
Als Autor eines interaktiven Kunstwerkes bist du dafür verantwortlich, dass dein Projekt gut auf seine Besucher vorbereitet ist. Wirf Mülltonnen und andere Objekte weg, die die Besucher nicht sehen sollen. Richtig geschriebene Wörter machen einen besseren Eindruck. Klick auf die kleinen Tabs, die die Betrachter öffnen, um sie zu verbergen, damit sie für die Besucher aus dem Bild sind. Wenn alles gut aussieht, kannst du das Projekt speichern und veröffentlichen.
Mehr Inspiration
Möchtest du mehr über Alexander Calder lernen? Sieh dir Bilder seiner Werke in Büchern oder im Internet an.
Es gibt auch Etoys-Projekte, die von den Werken anderer berühmter Künstler inspiriert sind. Hier sind Links zu zwei Projektreihen, die dir gefallen werden.
Inspiriert durch Kandinsky: http://etoysillinois.org/library?tags=Kandinsky%20Inspired
Inspiriert durch Miró: http://etoysillinois.org/library?tags=Mir%C3%B3%20Inspired
Alexander Calder (27. Juli 1898 - 11. November 1976) war ein amerikanischer Bildhauer, der vor allem als Erfinder des Mobiles bekannt wurde, eine Art beweglicher Skulptur , bei der sich feinfühlig ausbalancierte oder hängende Komponenten von Motoren oder Luftströmungen angetrieben bewegen. Im Gegensatz dazu heißen Calders feste Skulpturen Stabiles. Er baute auch zahlreiche Figuren aus Draht, vor allem für einen weitläufigen Minizirkus. http://de.wikipedia.org/wiki/Alexander_Calder