Learning with Etoys: Imagine Invent Inspire De
Illusionen
Kannst du dir vorstellen, dass das, was du siehst, nicht das ist, was da ist? Illusionen liefern viele Beispiele dafür, dass "die Welt nicht ist, wie sie scheint" und viele davon sind sehr verblüffend, wenn man sie in Bewegung erlebt. Wenn wir uns eine Szenerie ansehen, glauben wir, dass wir Licht, Schatten und Farben genau erkennen können, aber tatsächlich setzen die mentalen Mechanismen unserer visuellen Wahrnehmung neu zusammen, was unsere Retina als Reiz aufnimmt.
So ist beispielsweise die scheinbare Helligkeit eines Grautones von der Helligkeit des Hintergrundes abhängig, die ihn umgibt. Wir können dies in Ruhe und in Bewegung zeigen. Erfinde in diesem Kapitel Illusionen am Computer und lass dich durch sie inspirieren, deine Sinne auf verschiedene Arten zu herauszufordern.

In diesem Projekt verwenden wir:
Lager, Rechteck, Farbe ändern, Skript schreiben, erhöhen um, Richtung, Kacheln zusammenfügen
Projekt
In diesem Projekt verwenden wir vorgefertigte Etoys-Objekte, die du im Lager findest. Wir ändern ihre Farbe und schreiben ein Skript, um sie zu bewegen. Lass uns mit dem Lager beginnen.
Wie man das Lager benutzt
![]()
Suche zuerst das Lagersymbol in der Navigaitonsleiste und klicke es an. Dies wird das Lager öffnen, das dich mit einer Vielzahl vorgefertigter Objekte versorgt, die du in deinen Projekten verwenden kannst. Im Lager gibt es auch den Objektkatalog, den du herausziehen kannst und in dem du viele weitere Objekte zu deiner Verwendung findest.
Für dieses Projekt verwenden wir das Rechteck, welches du direkt im Lager findest. Ziehe es auf deinen Bildschirm.

Wir wollen die Farbe des Rechtecks in ein neutrales Grau ändern.

Wie man das Rechteck benutzt
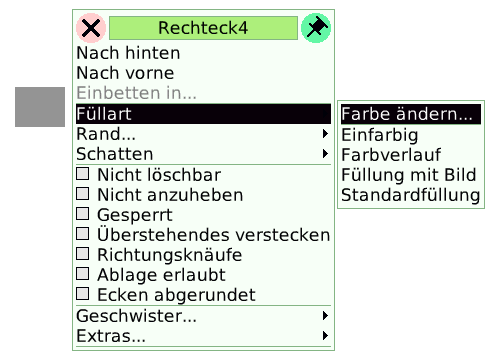
Um die Farbe des Rechtecks zu verändern, musst du das Halo für das Rechteck anzeigen. Die wird vielleicht auffallen, dass du jetzt ein lila Symbol im Halo vorfindest. Dieses ist nur für bestimmte Objekte verfügbar und du kannst es verwenden, um die Farbe dieser Objekte zu ändern. Wenn du das lila Symbol anklickst, verändert sich der Mauszeiger in eine Pipette. Bewege sie über die Farbe, die du möchtest und klicke, um die Farbe auszuwählen. Wähle ein neutrales Grau.
Das Rechteck hat immer noch einen schwarzen Rand, den wir für unser Projekt entfernen wollen. Das kannst du tun, indem du wieder das Halo für das Rechteck öffnest, auf das weiße Menüsymbol klickst und die Randfarbe änderst, so dass der Rand die gleiche Farbe wie das Rechteck bekommt.

Um das Projekt für die Kontrastillusion zu erstellen, brauchst du ein weiteres Rechteck aus dem Lager. Ändere seine Größe mit dem gelben Halo-Symbol, so dass es größer wird. Klicke dafür auf das gelbe Symbol und halte es so lange gedrückt, bis es die gewünschte Größe hat, während du die Maus über den Bildschirm bewegst.
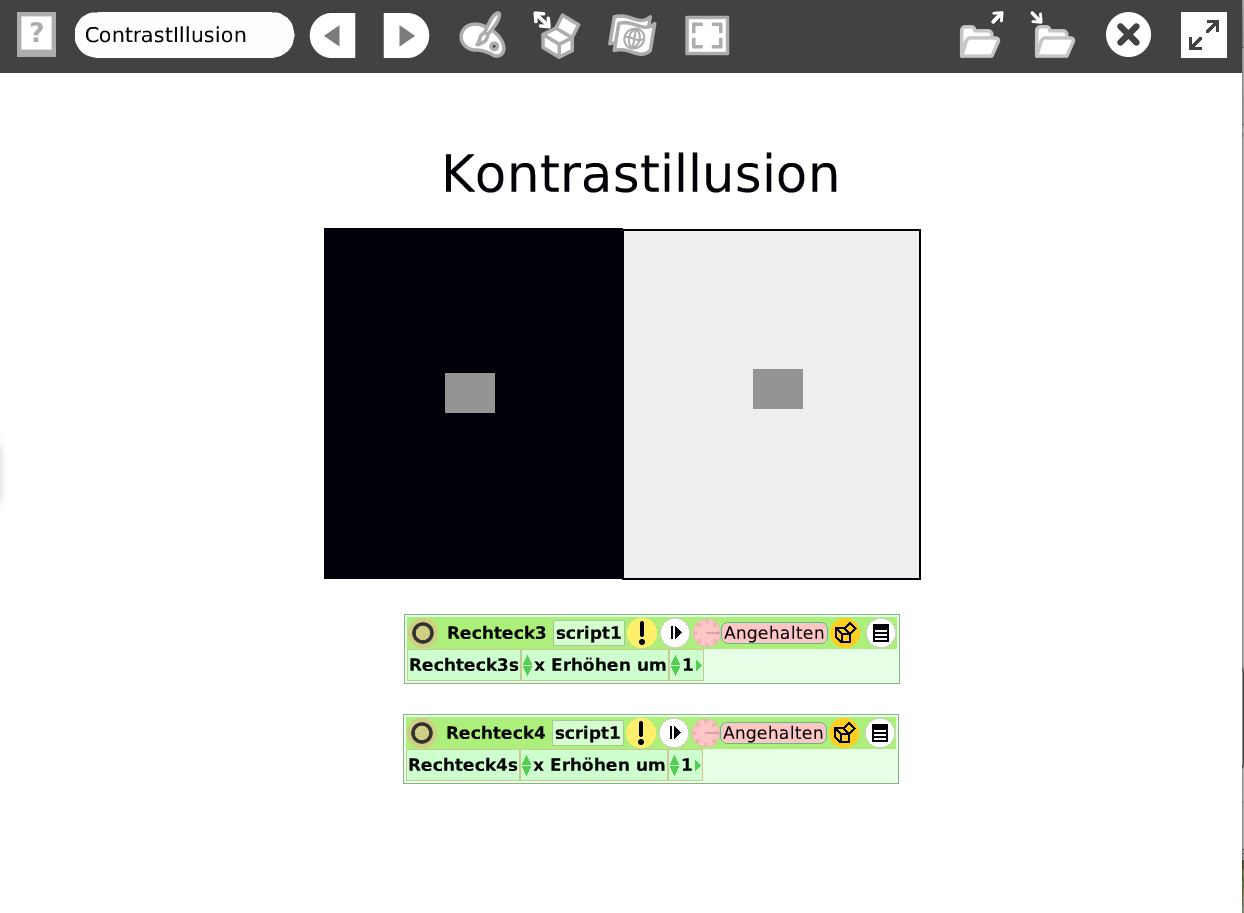
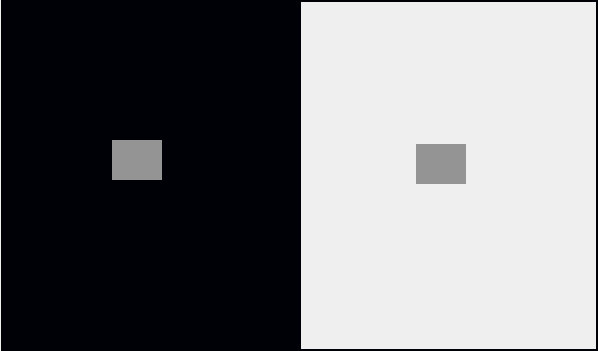
Färbe das große Rechteck schwarz. Kopiere es dann und ändere die Farbe der Kopie zu weiß. Verschiebe jetzt die zwei kleinen grauen Rechtecke: eins auf das schwarze Rechteck und eins auf das weiße, so wie du es im Bild unten siehst.

Du kannst schon erkennen, dass das rechte Rechteck auf dem weißen Hintergrund dunkler aussieht als das kopierte Rechteck mit der selben grauen Farbe auf dem schwarzen Hintergrund. Das nennt man Machsche Illusion; sie hilft beispielsweise Tieren, Dinge zu sehen, die fast die gleiche Farbe haben (weil sie den Kontrast verstärkt und so den Unterschied deutlicher sichtbar macht).
Wenn du auf eins der großen Rechtecke klickst, kann es passieren, dass sie an deinem Mauszeiger "kleben" und sich plötzlich vor den kleineren Rechtecken befinden. Schiebe die großen Rechtecke dann zur Seite, um die kleinen Rechtecke darunter wieder zu finden.
Wir können auch eine dynamische Version machen, bei der es so aussieht, als würde die Farbe sich ändern. Wir können aber beweisen, dass die beiden Quadrate die selbe Farbe haben. Dafür müssen wir ein Skript erstellen, das das graue Quadrat vom Rechteck mit dem schwarzen Hintergrund zum Rechteck mit dem weißen Hintergrund bewegt.
Öffne das Halo für das graue Quadrat auf dem schwarzen Hintergrund (Rechteck3 im Beispielprojekt) und klicke auf das türkisfarbene Symbol mit dem Auge, um den Betrachter zu öffnen. Im Betrachter findest du eine Kachel "Rechteck3s x".
![]()
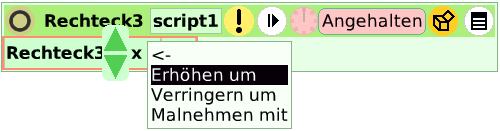
Ziehe diese Kachel auf die Etoys-Welt, indem du sie am weißen Pfeil anfasst. Sobald du die Kachel loslässt, wird automatisch ein Skripteditor um die Kachel herum erstellt. Falls das nicht klappt, versuche es einfach noch mal und achte darauf, die Kachel auch wirklich am weißen Pfeil anzufassen.
Jetzt kannst du den Befehl in der Kachel ändern, damit die Aktion ausgeführt wird, die du haben willst. Die Etoys-Welt ist ein zweidimensionales Koordinatensystem, bei dem x der Wert für die horizontale Position eines Objektes ist (beginnend mit 0 am linken Rand). Um das linke graue Quadrat in Richtung des rechten zu bewegen, müssen wir seinen x-Wert verändern. Klicke auf den Pfeil in der Kachel um ein Menü mit einer Auswahl an Operationen zu erhalten. Wähle "Erhöhen um", índem du es anklickst.

Der Zahlenwert in der Kachel gibt an, um wie viele Pixel sich Rechtecks x in jedem Skriptdurchlauf erhöhen wird. Wähle "1", damit es sich langsam bewegt. Du kannst den Wert ändern, indem du ihn anklickst und die gewünschte Zahl eintippst. Du kannst auch auf die grünen Pfeile nach oben und unten klicken und den Wert schrittweise erhöhen oder verringern.
Starte das Skript und beobachte, wie sich das Quadrat von der schwarzen hinüber auf die weiße Seite bewegt und schließlich das andere graue Quadrat erreicht. Dann wirst du sehen, dass sie tatsächlich die gleiche Farbe haben.
Lass uns nun noch eine andere Art der optischen Täuschung ausprobieren.
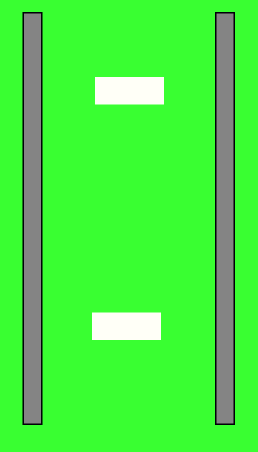
Die Grundidee ist, dass ein gleich großes Objekt, das man auf das Bild einer Eisenbahnschiene platziert, größer aussieht, wenn man es weiter oben ablegt, wo die Gleise enger aussehen. Das Gehirn geht einfach davon aus, dass Dinge in einem bestimmten Winkel und einem bestimmten Kontext (ein Kontext, der suggeriert, etwas wäre "weiter weg") als größer wahrgenommen werden. Hier wurden zwei Rechtecke auf ein Bild einer Eisenbahnschiene platziert.

Wir können eine dynamische Version dieser Illusion mit Etoys machen und dabei etwas lernen über Winkel, negative Zahlen und darüber, wie groß die Konvergenz sein muss, damit die Illusion erzeugt wird.
Hol dir ein Rechteck aus dem Lager und färbe es. Gib ihm ungefähr die Form, die du im Bild mit den Schienen sehen kannst. Kopiere es, da wir zwei Rechtecke mit genau der selben Größe und Form brauchen.
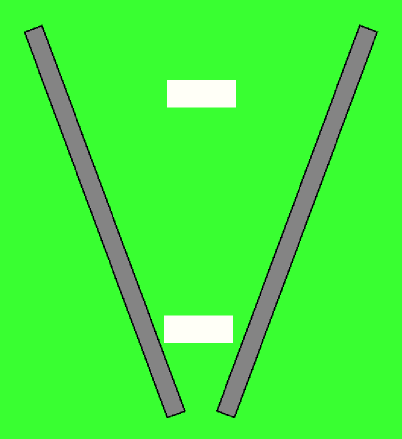
Nun brauchen wir die Schienen. Hol dazu ein weiteres Rechteck aus dem Lager. Du kannst die Farbe ändern, wenn du möchtest. Mach es lang und schmal mit dem gelben Halosymbol und kopiere es dann. Ordne beide Rechtecke an, wie im Bild unten gezeigt.

Wir wollen jetzt immer wieder die linke Schiene in die entgegengesetzte Richtung, aber um den selben Wert drehen wie die rechte Schiene. Um den Winkel eines Objektes zu ändern, können wir in Etoys seine Richtung ändern.
Wie man Richtung verwendet
Öffne den Betrachter für eine der Schienen. In der Kategorie "Einfach" kannst du die Kachel für die Richtung sehen, die standardmäßig den Wert "0" hat. Ändere die Zahl und beobachte, was mit deinem Objekt geschieht. Versuche die Richtung auf "90" zu setzen und achte auf dein Objekt.
Du kannst das auch anders herum machen. Drehe dein Objekt herum und beobachte den Wert in der Richtungs-Kachel. Ziehe das blaue Halo-Symbol herum um die Schiene zu drehen. Das wird dir eine Vorstellung davon geben, was Richtung bedeutet.
![]()
Hast du herausgefunden, dass die Zahl der Richtung die Gradzahl angibt? Wie du in der obigen Erklärung sehen kannst, hängt die Richtung der einen Schiene von der Richtung der anderen Schiene ab. Dafür müssen wir eine Anweisung aus Kacheln von mehr als einem Objekt zusammenbauen.
Wie man Kacheln zusammensetzt
Öffne Betrachter für alle Objekte, von denen du Kacheln benötigst. Wir brauchen für unser Beispiel die Betrachter von Schiene 1 und Schiene 2. Beginne den Zusammenbau, indem du die Richtungskachel von Schiene 1 in die Etoys-Welt ziehst.
Anstatt nun die Richtung auf 0 zu setzen, möchtest du sie auf die Richtung von Schiene 2 setzen. Dafür musst du aus dem Betrachter von Schiene 2 die entsprechende Richtungskachel ziehen.
Achtung: hier brauchst du nur den Wert der Richtung, nicht die Zuweisungskachel für die Richtung. Du musst also die Kachel an der linken Seite anfassen und NICHT am weißen Pfeil.
Bewege Schiene2's Richtung über die Zahl 0 im Skript und lass sie los, sobald du einen grünen Rahmen um die Zahl siehst. Jetzt ersetzt die Kachel die Zahl und sieht folgendermaßen aus:
![]()
Das bewirkt, dass die Richtung von Schiene 1 immer genau die selbe ist wie die von Schiene 2, wenn du Schiene 2 herum drehst. Wir wollen aber, dass es zwar den gleichen Winkel, aber die entgegengesetzte Richtung hat. Deshalb müssen wir noch etwas zu der Anweisung hinzufügen. Um das gewünschte Ergebnis zu erreichen, können wir die Richtung von Schiene 2 mit -1 multiplizieren und damit als Ergebnis den Wert der entgegengesetzten Richtung bei gleichem Winkel erhalten.
Klicke auf den grünen Pfeil am Ende der Anweisung, um diese zu erweitern. Das sieht dann so aus:
![]()
Klicke auf das "+", um die Rechenoperation zu "*" zu ändern und klicke auf die "1" und ändere sie zu -1. Das fertige Skript sollte so aussehen:
![]()
Klicke auf die Uhr, um das Skript zu starten und verwende dann die blaue Spirale im Halo von Schiene 2, um Schiene 2 herumzudrehen. Beobachte, wie Schiene 1 ihre Richtung entsprechend verändert.


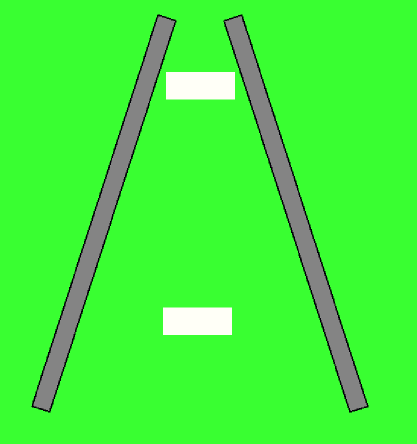
Wir sehen, dass der “Vergrößerungseffekt” vergleichbar mit dem aus dem Eisenbahnbild ist und dass es kaum einen Effekt gibt, wenn die Schienen "auswärts" gedreht sind.
Mehr Inspiration
Du findest die Projekte, die in diesem Kapitel verwendet werden hier: http://etoysillinois.org/library?sl=2162 und http://etoysillinois.org/library?sl=2163
Probiere weitere Illusionen aus, wie z.B. die, die du hier findest: http://www.scientificpsychic.com/graphics/
Jetzt wo du weißt, wie man Kacheln zusammensetzt, kannst du auch das "Steering The Car"-Projekt aus der Etoys Projektgalerie ausprobieren.