Learning with Etoys: Imagine Invent Inspire De
Animation: Workout
This project shows one way to animate an object in Etoys. Imagine you "teaching" a stick figure to do a jumping jack. You will Invent a sequence of images to create the illusion of movement. This may Inspire you to create an entire workout routine.

In this project we use:
A set of painted objects, Holder, Holder's cursor, "Holder's player at cursor", create a composite tile, "object look like-dot".
Project
The animation effect is created by iterating through a collection of images. The first image is the opening state of the movement, and each one in the sequence is a step closer to the final state. The rapid movement from one image to the next creates the desired illusion of movement.
Instructions: Open Etoys and click on the cloud that says Make a Project
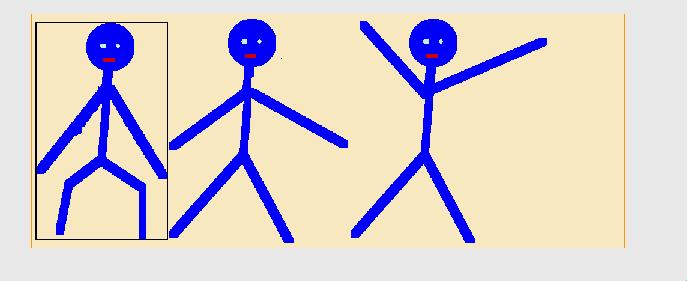
1. Create the set of images you need for the change you wish to illustrate. Images can be painted, imported, or a combination of the two.
Important: when painting, make each of the images a different object, using a different paint window. Also, the objects in the supply bin do not work for this purpose, so do not use them.
2. Drag a Holder from Supplies and then drag and drop your images into the holder in the order you wish them to appear.


3. Paint a new object that will later change to look like those in the holder. A simple colored spot will do. Rename this "spot" to be more descriptive and meaningful to you so that when you look at the scripts, you know what they are referring to. In this example I used "Sam" (which is better than Sketch4).
4. Open the spot's (Sam's) viewer and open its graphics category. To do that, hold down the cursor on the word "basic" in the viewer and then move down the list and click to select "graphics" from the names that appear.
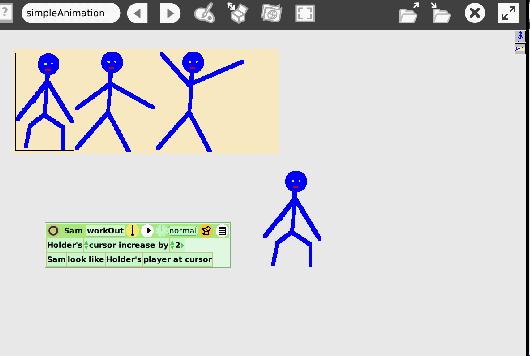
5. Drag the tile: "Sam look like dot" out of the viewer and drop it. A script editor will open.
6. Open the holder's viewer.
7. Select the viewer's "collections" category (see #4 above) and find the tile "Holder’s player at cursor". Drag and drop it to replace the box in the script where the word "dot" is (A green frame around the word "dot" will let you know you are in the right place). By doing this you have just told the spot of color (Sam) to look like the image in the holder where the cursor is currently located. This will be the image in the boxed frame.
8. In the Holder's viewer, drag the tile: "holder's cursor <--1 by its white assignment arrow and add it in to the script.
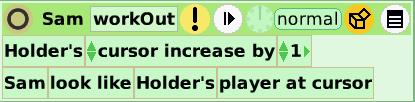
Hold down the cursor on the word "cursor" in the script and choose "increase". Make sure the increase numerical value is 1. Change the name of the script to "workOut".
9. Change the name of the script to: workOut.
The script looks like this:

Click on the clock to make your animation run.
To change the speed of the animation, (the pace of the script's ticking), hold down the cursor on the clock icon and choose a different number of ticks per second.
To make the holder invisible, (to "collapse" it), get its halo and click the circle (collapse icon) on its upper left.
This project, Simple Animation, can be found at: http://etoysillinois.org/library?sl=2131
More Inspiration
An animation of flying geese at: http://etoysillinois.org/library?sl=2133
An animated overhand knot can be found at: http://etoysillinois.org/library?sl=475
An animated blue guy using still camera shots at: http://etoysillinois.org/library?sl=2134
A small fantasy for three food cans at: http://etoysillinois.org/library?sl=2135
A visualization of life cycle of bacteria at: http://etoysillinois.org/library?sl=1842