OpenStreetMap Fr
Partager des cartes
En plus de faire l'effort d'apporter de nouvelles données à OpenStreetMap, il arrivera éventuellement un moment où vous voudrez partager le fruit de ces efforts sous la forme d'une carte de votre cru. Si vos données commencent à constituer une carte intéressante, il est temps d'en faire profiter d'autres utilisateurs. Ce chapitre décrit comment vous pourrez offrir vos cartes à d'autres personnes ou organisations.
Tout d'abord, il est bon de savoir que le site http://openstreetmap.org propose des liens hypertexte permanents et perpétuels vers une position, avec ses valeurs de longitude et de latitude, en utilisant une astuce dans l'URL elle-même qui permet d'indiquer au site quel endroit vous souhaitez afficher. Ces liens sont faciles à récupérer sur une carte. Sur le site http://openstreetmap.org, à l'onglet "Voir", cliquez sur les liens "Lien Permanent" ou "Lien Court" visibles dans le coin inférieur droit de la carte.
Créer des Liens Permanents
Lorsque vous cliquez sur "Lien permanent" dans une carte, l'action remplit la barre d'adresse de votre navigateur de l'URL de ce lien permanent, que vous pouvez ensuite partager avec d'autres, par exemple en faisant des copier / coller dans des courriers électroniques, sur des forums, dans des commentaires de blogs, etc ... Vous devez être sur l'onglet "Voir" pour voir apparaître cette option "Lien permanent".
Voici l'anatomie d'un lien permanent, avec tous les paramètres qu'il est possible d'utiliser :
http://www.openstreetmap.org/index.html?lat=[Latitude]&lon=[Longitude]&zoom=[Niveau de zoom]&layers=[Code de couche]
Position (lat and lon) : La latitude et la longitude sont indiquées par les valeurs lat et lon. Pour ajouter un marqueur, il suffit de remplacer les dénominations lat et lon par mlat et mlon. Vous pouvez indiquer des valeurs avec une précision maximale de six décimales.
Zoom : La valeur du zoom est comprise entre 1 (dézoomée au point de représenter l'ensemble de la Terre sur votre carte) et 18 (qui montre la carte d'éléments à portée de marche à pied). Pour afficher un marqueur sur une carte couvrant un pays entier, essayez d'utiliser un niveau de zoom de 6 à 8.
Couches : Le paramètre layers (couche) est optionnel, il permet néanmoins de choisir parmi un des rendus des données OpenStreetMap, c'est à dire différentes représentations qui possède des objectifs différents:
- layers = M, rendu par défaut, dit Mapnik du nom du logiciel qui réalise ce rendu
- layers = O, rendu alternatif OSMarender généré par l'application éponyme
- layers = C, affiche une carte cyclable qui met en valeur les aménagements cyclables (pistes et bandes cyclables) et parcours cyclables (tels que la Loire à Vélo)
- layers = T, un rendu dédié aux transports en commun, qui affiche les voies de chemin de fer, les lignes de bus, de métro ou de tramway
- layers = Q, un fond de carte discret et fonctionnel développé par MapQuest
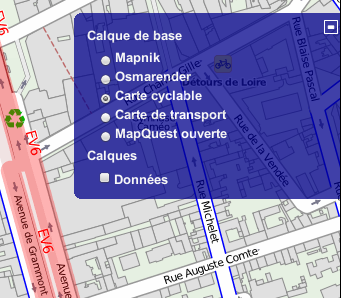
Vous pouvez également cliquer sur le symbole "plus" en haut à gauche de la carte. Cela affiche une liste des couches disponibles et vous permet d'en afficher une autre. Le code correspondant sera visible dans le Lien permanent ou bien dans la barre d'adresse. Les différences entre les rendus sont surtout notables pour les polices de caractères et les couleurs affichées sur la carte.

Créer des liens courts
Comme vous pouvez le constater, le Lien permanent renvoie vers une URL longue, car elle contient toutes les données relatives à la carte que vous observez. Si vous préférez les URL courtes, vous pouvez faire un clic droit sur le texte "Lien court" dans le coin inférieur droit de la carte, et récupérer le lien à l'aide de la fonction "Propriétés du lien" de votre navigateur ou bien la fonction "Copier l'adresse du lien". Voici par exemple un lien court qui vous conduira vers la ville de Marseille : http://osm.org/go/xVvjORC--
Si vous faites un clic droit sur la carte pour la centrer vers la position que vous souhaitez indiquer, votre lien court pourra renvoyer une carte centrée avec l'icône du marqueur en ajoutant "?m" à la fin de l'URL. Par exemple, le lien court suivant vous indiquera l'enclos des pandas roux du Jardin des Plantes, à Paris : http://osm.org/go/0BOdt8N_b--?m.
Ces liens courts sont excellents pour envoyer des messages courts, des SMS, les utiliser dans Twitter ou Facebook et encourager les clics vers votre carte.
Intégrer une carte dans une page web
Si vous souhaitez obtenir une carte capable de guider les gens vers le départ d'une randonnée cycliste ou bien le rendez-vous pour une virée nocturne par exemple, vous voudrez volontiers récupérer un code HTML pour l'intégrer à une page web. Les personnes pourront par la suite consulter votre carte sur leur téléphone intelligent, ou bien l'imprimer depuis votre site. Vous pouvez récupérer le code pour intégrer une carte sur une page web. Voici la marche à suivre :
- Sur l'onglet "Voir", trouvez l'adresse ou la position de votre choix en zoomant et en déplaçant la carte de telle sorte qu'elle soit idéalement positionnée.
- Cliquez sur l'onglet "Exporter" et sous le titre "Format à exporter", choisissez l'option "HTML incorporable".
- Si vous le souhaitez, ajoutez un marqueur sur la carte en cliquant sous le titre Option le lien "Ajouter un lien à la carte", puis double-cliquez sur la carte pour ajouter le marqueur et centrer la carte sur ce point.
- Sous le titre "Sortie", copiez le code HTML.
- Collez le code HTML dans la page web sur laquelle vous souhaitez intégrer la carte.