Plumi Id
Mencantumkan Video ke lain Website
Anda dapat memilih untuk mencantumkan video dari website Plumi pada website atau blog lain. Artinya, Anda menggunakan situs Plumi dan server web untuk menampilkan video tersebut, akan tetapi Anda menunjukkan tampilannya di tempat lain.
Pertama, Anda harus mengkopi kode pencantuman/obyek dari website Plumi, kemudian masukkan ke laman web atau blog Anda.
Salin kodenya
Browse video yang ingin Anda cantumkan. Salin seluruh teks yang terdapat pada kotak di bawah pemutar video Flash..jpg)
Masukkan kode pencantuman pada laman web lainnya
Masukkan kode tersebut pada HTML laman web.
Sebagian orang menciptakan website mereka dengan menuliskan markup HTML langsung pada dokumen HTML. Bagi para user seperti ini, silakan rekatkan kode HTML ke laman web Anda.
Sebagian orang menciptakan website mereka dengan menggunakan piranti lunak dari komputer mereka untuk membantu menciptakan markup HTML, seperti iWeb atau Dreamweaver. Bagi para user seperti ini, silakan “edit sumber” untuk mengedit HTML secara langsung.
Masukkan kode tampilan di antara bagian-bagian penandaan dari dokumen HTML Anda.
.jpg)
Simpan dokumen HTML dan unggah ke server Anda seperti biasa.
Masukkan kode ke dalam blog
Sebagian orang menciptakan website mereka dengan menggunakan aplikasi web yang diinstal pada server, seperti blog Wordpress.
Pertama, Anda harus masuk ke dalam aplikasi website Anda sebagai administratur atau pembuat konten.
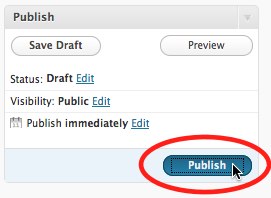
Saat menambahkan entri baru, toggle interface user untuk menunjukkan kode HTML, dan bukan tampilan visual. Rekatkan kode tampilan.
.jpg)
Tampilkan entri.

Video Anda akan tampil pada laman bila dilihat.

CATATAN: Sebagian piranti lunak pada blog seperti Wordpress tidak mengijinkan para user untuk menambahkan tanda tampilan atau obyek pada posting yang terdapat pada blog, dengan alasan keamanan. Silakan berkonsultasi lebih dulu dengan manual user yang Anda miliki pada aplikasi web Anda bila mengalami kejadian seperti ini.