Learning with Etoys: Imagine Invent Inspire ES
Inspirándonos en los móviles de Calder:
Imagina Arte en movimiento. Puede encontrarse en la danza, en la música y en esculturas que son movidas por máquinas, o el viento o al ser tocados. Alexander Calder creó algunos móviles; algunos estaban suspendidos y algunos estaban fijos al suelo. Las figuras de un móvil son suspendidas por alambres. En este proyecto los estudiantes Inventan móviles dibujando figuras que parecen estar suspendidas de alambres y usando comandos de guiones hacen mover al móvil cuando es tocado. Calder podría Inspirarlos para ser los primeros constructores de móviles virtuales.

En este proyecto usaremos:
Herramientas de dibujo, ícono del Halo, Texto, Ancho, Largo,Categoría Prueba,Normal, Ticking, Botón disparador de guión.
El proyecto también usa la categoría de mosaicos Manejo de Guiones que será explicada en la lección
El proyecto
http://etoysillinois.org/library?sl=2137
Para empezar, abre Etoys y haz clic en la nube que dice Comenzar un proyecto:
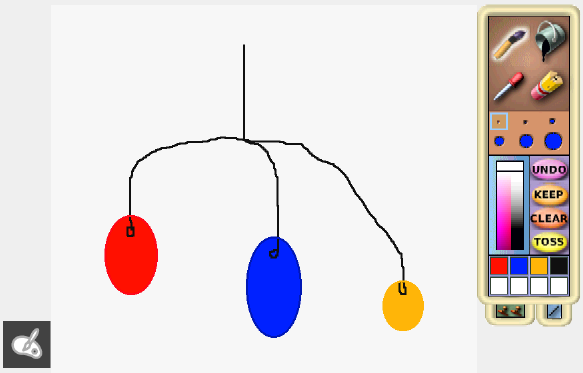
Sé original; usa la Herramienta de Dibujo para ser un artista y dibujar figuras con tus colores favoritos. Asegúrate de hacerlas como si colgaran de un alambre.

Para salir de la Herramienta de Dibujo cuando termines de dibujar, haz clic en el botón Salva.
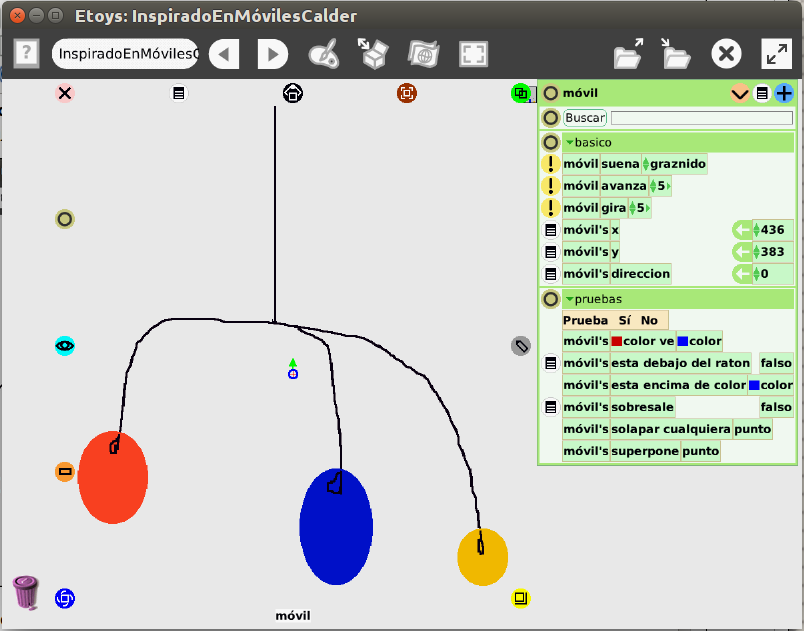
Ahora vamos a hacer mover este dibujo como los móviles de Calder. Usaremos algunos de los más útiles Íconos del Halo. Haz clic en el pequeño punto color celeste que parece un ojo, para abrir un conjunto de mosaicos de guión en un nuevo panel.

Cambia el nombre de tu dibujo por "móvil". Observa en el nuevo panel, el Visor, y verás que todos los mosaicos relativos al dibujo que has nombrado se llaman ahora "móvil
Podemos hacer que las dimensiones del móvil cambien para que parezca que se mueve en el espacio. El primer guión hará que el móvil se encoja; el segundo hará que se expanda. Haz clic en Básico y selecciona la categoría Más Geometría.

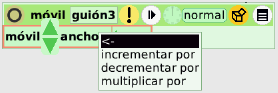
Arrastra el mosaico "ancho" tomándolo por la flecha blanca con fondo verde y suéltalo en una parte vacía de la ventana. El nuevo recuadro que aparece alrededor del mosaico se llama Editor de Guiones. El mosaico nos muestra cuán ancho es el móvil, pero podemos hacer que cambie su tamaño haciendo clic en la pequeña flecha negra a la derecha de la palabra "ancho" para abrir un menú de opciones.

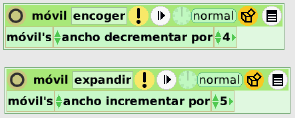
Elige "decrementar por", renombra el guión y experimenta con el número para ver cómo funcionan números diferentes. Haz clic en el signo de exclamación para ejecutar el guión una vez. Usa la misma serie de pasos para construir un guión que incremente el ancho. Da a cada guión un nombre significativo. Tendrás dos guiones parecidos a los siguientes, pero podrías tener diferentes nombres. El círculo verde con el reloj es un botón que inicia y detiene el guión.

Ahora vamos a hacer un guión para restaurar el aspecto del móvil. Arrastra el mosaico "ancho" y colócalo en un nuevo guión. Recuerda qué aspecto tenía tu móvil antes de que empezaras a experimentar con él y ajustaras el ancho en los mosaicos para cambiar su tamaño. Modifica el ancho y cuando parezca tener el ancho correcto, cambia el nombre del guión por "Reset".
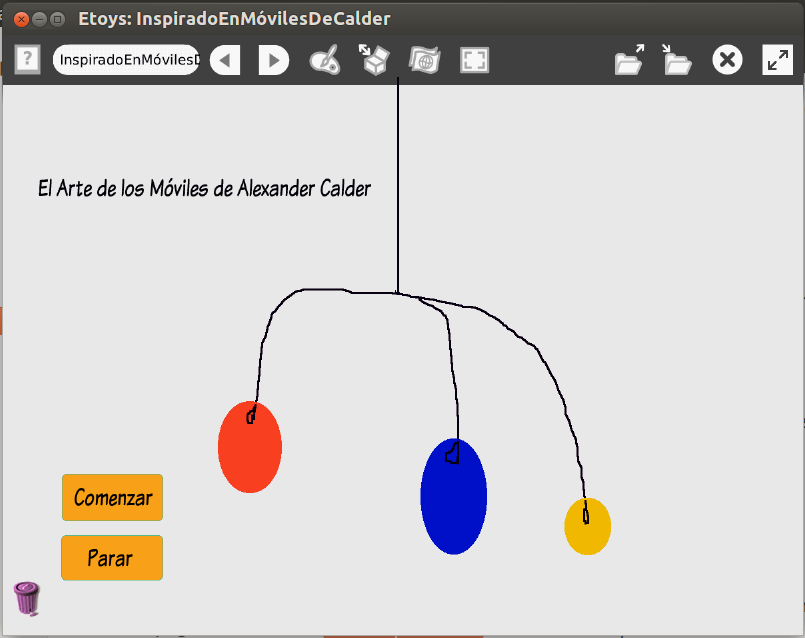
Una última cosa para hacer con el guión "Reset" es seleccionar el botón blanco Menú en la esquina izquierda y escoger la opción botón para activar este guión. El botón que aparece es más pequeño pero hace el mismo trabajo que el guión. Se parecerá al pequeño botón color verde-azulado que ves a continuación pero puedes cambiar su tamaño, su etiqueta y el estilo de fuente. Experimenta con las opciones del botón blanco de Menú. Mi botón final se parece a este, más grande y de color naranja:
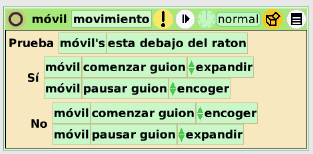
El próximo paso es hacer un guión que iniciará y detendrá los guiones "encoger" y "expandir". Este ejemplo usa una sentencia de prueba para que un guión se ejecute si el móvil está bajo el ratón y si no lo está, se ejecute el otro guión. La prueba se encuentra en la categoría Prueba del visor.
No hay Guías Ráṕidas los mosaicos para escribir guiones, pero son muy útiles para este y para muchos otros proyectos. En la categoría manejo de guiones busca mosaicos llamados "comenzar" y "pausar". El mosaico termina con las palabras "guión vacío" pero, si has nombrado tus guiones a medida que los has creado, haciendo clic en las palabras "guión vacío" se abrirá un menú que lista todos tus guiones... ordenado según sus nombres.
El guión terminado se parece al siguiente. Renombra este guión también.

El último guión para este proyecto es uno que controla cuándo comienza el guión "movimiento". Haz clic en el botón Menú arriba a la izquierda del guión "movimiento" y elige botón para activar este guión. Da a este nuevo botón la apariencia del botón "Reset" y cambia su etiqueta usando su botón blanco (Menú).
Ahora vamos a dar un título al proyecto. Abre las Provisiones en la Barra de Navegación y arrastra hacia el escritorio una copia de Texto. "Texto" es una caja en la que puedes escribir información o instrucciones acerca de tu proyecto. Igual que en los documentos de texto, la fuente, el color y el estilo del texto pueden ser modificados. Hay tres íconos especiales para Texto en el Halo: verde pálido, rosa pálido y marrón.

Experimenta con las opciones de "Texto" hasta que te guste su aspecto y luego piensa cuál es el mejor lugar para situarlo dentro de tu proyecto. ¿Lo quieres cerca de los botones o encima del móvil, o en un lugar completamente diferente? Tu proyecto muestra el resultado de todas las decisiones que has tomado.
Como autor de una obra de arte interactiva tienes la responsabilidad de dejarla lista para la gente que visite tu proyecto. Quita la papelera y demás objetos que no quieres que vean los visitantes. Las palabras escritas correctamente dan una buena impresión. Haz clic en las pequeñas pestañas que abren los Visores y colápsalos de modo que estén fuera de la vista de los visitantes. Si todo parece estar correcto, guarda el proyecto y compártelo.
Más Inspiraciones
Estás inspirado para aprender más acerca de Alexander Calder? Mira imágenes de su obra en libros o en Internet.
Hay disponibles proyectos de Etoys inspirados por otros famosos artistas. Aquí hay enlaces a dos series de proyectos que podrías disfrutar.
Inspirados en Miró: http://etoysillinois.org/library?tags=Mir%C3%B3%20Inspired
Alexander Calder (22 de julio de 1898 – 11 de Noviembre de 1976) fue un escultor estadounidense más conocido como el creador de los móviles, un tipo de arte cinético, componentes delicadamente equilibrados o suspendidos que se mueven en respuesta a una fuerza motora o corrientes de aire; en contraste, las esculturas inmóviles de Calder son llamadas stabiles. Él también produjo numerosas figuras en alambre, sobre todo para un gran circo en miniatura. http://en.wikipedia.org/wiki/Alexander_Calder