Learning with Etoys: Imagine Invent Inspire ES
Ilusiones
¿Puedes Imaginar que lo que ves no es lo que hay ahí? Este capítulo, Ilusiones, proporciona algunos ejemplos de "el mundo no es lo que parece", y algunos de ellos son bastante sorprendentes cuando se observan dinámicamente. Cuando observamos una escena, pensamos que estamos viendo las luces y sombras y colores exactamente como son, pero de echo, tanto nuestros mecanismos mentales más básicos como los más complejos están reformulando constantemente lo que nuestra retina percibe. Por ejemplo, el aparente brillo de un tono de gris es bastante condicionado por el brillo del fondo que lo rodea. Podemos demostrar esto tanto estática como dinámicamente. Inventa algunas ilusiones usando el computador en este capítulo y deja que te Inspiren para desafiar tus sentidos en diferentes maneras.

En este proyecto usaremos:
cajón de provisiones, rectángulo, colorear, escribir un guión, incrementar por, dirección, escritura con mosaicos
Proyecto
En este proyecto usamos objetos de Etoys que puedes encontrar en el cajón de provisiones, cambiamos su color y escribimos un guión para moverlos. Entonces, empecemos con el cajón de provisiones.
Cómo usar el Cajón de Provisiones
![]()
Primero, encuentra el ícono de las Provisiones en la Barra de Navegación y haz clic en él. Ésto abrirá el Cajón de Provisiones, que te proveerá de una variedad de objetos para usar en tus proyectos. También, allí hay un Catálogo de Objetos, que puedes arrastrar fuera y encontrar ahí algunos objetos más para usar.
Para este proyecto, usaremos el rectángulo, que puedes encontrar directamente en las Provisiones. Arrástralo fuera, hacia la pantalla.

Queremos cambiar el color del rectángulo para que sea de un gris neutral.

Cómo usar el rectángulo
Para cambiar el color del rectángulo, hay que desplegar el halo del rectángulo. Quizás notes que hay un ícnono púrpura. Sólo está disponible para ciertos objetos y puedes usarlo para cambiar su color. Haciendo clic en el ícono púrpura del halo transforma su cursor en un cuentagotas. Múevelo sobre el color que quieras y haz clic para elegir ese color. Elige un gris neutral.
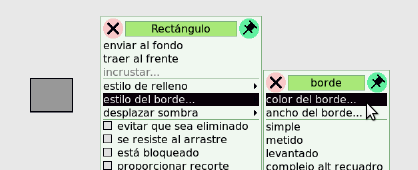
El rectángulo todavía tiene un borde negro que, para nuestro proyecto, necesitamos quitar. Puedes hacerlo desplegando el halo del rectángulo, haciendo clic en el ícono blanco de menú y luego cambiando el color del borde por el del cuerpo del rectángulo.

Cuando hayas terminado esto, copia el rectángulo, usando el ícono verde del halo. Ahora tienes dos rectángulos grises.
Para crear la ilusión de contraste, necesitas extraer otro rectángulo de las Provisiones. Cambia su tamaño para hacerlo más grande usando el ícono amarillo del halo. Haz clic en el ícono amarillo y sostenlo presionado mientras mueves el ratón hasta que tenga el tamaño que quieres.
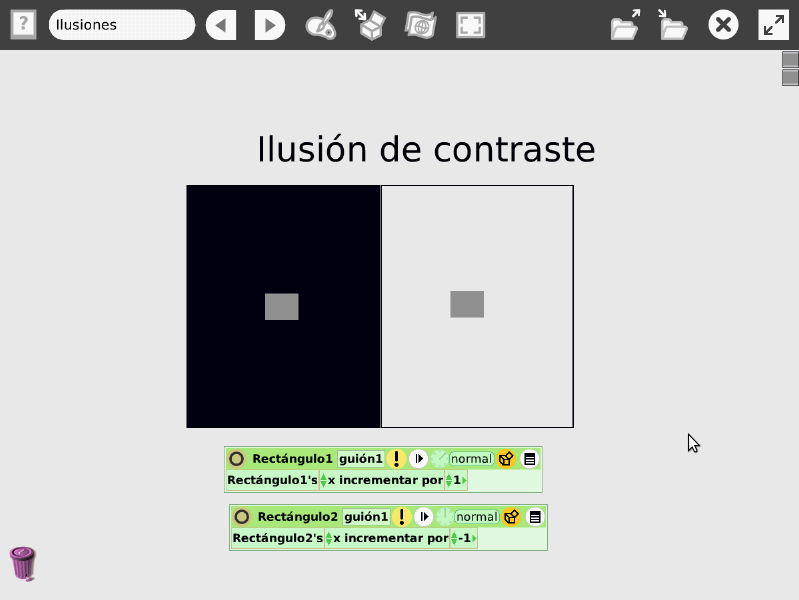
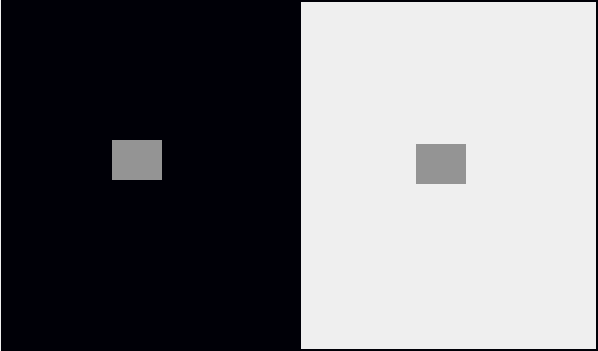
Colorea de negro el rectángulo grande. Luego cópialo y cambia a blanco el color de la copia. Ahora mueve los dos rectángulos grises más pequeños: uno sobre el rectángulo negro y otro sobre el blanco como puedes ver en la figura siguiente.

Ahora ya puedes ver que el rectángulo gris de la derecha sobre el fondo más claro parece más oscuro que la copia del mismo gris que está sobre el fondo negro. Esta ilusión es llamada Bandas de Mach, y sirve para ayudar a los animales a ver cosas que son casi del mismo color (porque hace la diferencia más evidente).
Cuando haces clic en los rectángulos grandes, puede suceder que se adhieran al puntero del ratón y de pronto están sobre los más pequeños. Para encontrar nuevamente los rectángulos pequeños, sólo aparta el más grande para encontrar el rectáculo que había quedado debajo.
Podemos también hacer una versión dinámica en la que parecen cambiar los colores, y también prueba que los dos cuadrados son del mismo color. Para hacerlo, escribimos un guión que mueve el rectángulo desde el fondo negro sobre el que está en el fondo blanco.
Despliega el halo para el rectángulo gris que está sobre el fondo negro (llamado Rectángulo1 en el proyecto del ejemplo) y haz clic en el ícono que parece un ojo celeste para abrir el Visor. En el Visor, verás el mosaico "Rectángulo1's x".
![]()
Arrastra el mosaico sobre el mundo de Etoys, usando la flecha blanca, y creará un Editor de Guiones conteniéndolo, al momento en que lo sueltes. Si eso no ocurre, intenta nuevamente y asegúrate de agarrarlo por la flecha blanca.
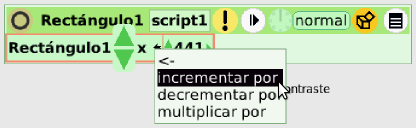
Ahora puedes cambiar el comando para que ejecute la acción que quieres. El "mundo" en Etoys es un sistema de coordenadas de dos dimensiones en el que "x" es el valor de la posición horizontal de un objeto (empezando en 0 desde la izquierda). Para mover el rectángulo gris de la izquierda hacia el de la derecha, necesitamos incrementar su valor "x". Haciendo clic en la flecha del comando se desplegará un menú de operaciones donde elegirás "incrementar por".

El valor en el mosaico indica cuántos pixeles se incrementará el valor "x" del rectángulo en cada ejecución del guión. Elige "1" para que se mueva lentamente. Puedes cambiar el valor haciendo click sobre él y escribiendo el número que tu quieras.
Inicia el guión y observa cómo el recangulo se mueve desde el rectángulo negro en dirección al de color blanco y finalmente alcanza al otro rectángulo gris. Verás que de hecho son del mismo color.
Ahora recrearemos otro tipo de ilusión.
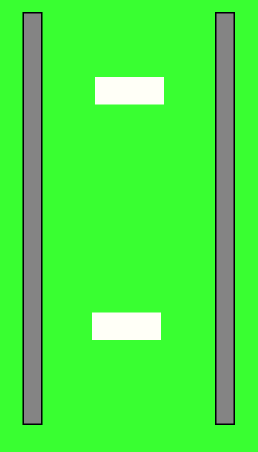
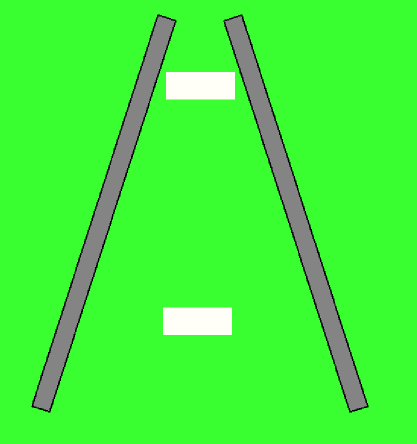
La idea básica es que un objeto con iguales dimensiones situado sobre una imagen de vías de ferrocarril aparentará ser más grande cuando se sitúe más alto, donde las vías parecen más estrechas. El proceso mental es que cosas de cierto ángulo visual en un contexto que indica "más lejos" son percibidas como más grandes. Aquí hay dos rectángulos de iguales dimensiones situados sobre la figura de vías ferroviarias.

Podemos hacer una versión dinámica de esta ilusión en Etoys, y también aprender algo acerca de ángulos, número negativos, y cuánta convergencia es requerida para manifestar la ilusión.
Obtiene un rectángulo de las Provisiones y coloréalo. Dale aproximadamente la misma forma que puedes ver en la figura de las vías ferroviarias. Cópialo, ya que necesitamos dos rectángulos de tamaño y aspecto exactamente iguales.
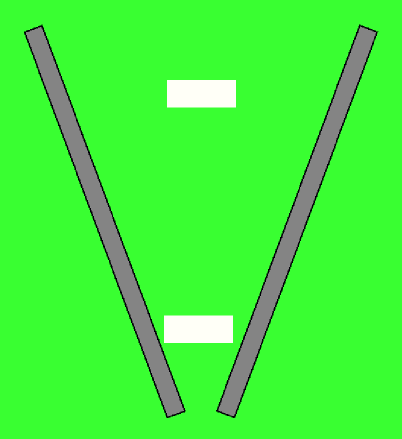
Ahora necesitamos crear las vías. Obtén otro rectángulo desde las Provisiones. Házlo alto y delgado, usando el ícono amarillo del halo y luego cópialo. Dispón los rectángulos como se ven en la figura siguiente.

Lo que queremos hacer ahora, una y otra vez, es rotar la vía izquierda en dirección opuesta pero en la misma medida que la pista derecha. Para cambiar el ángulo de un objeto, en Etoys podemos hacerlo cambiando su dirección.
Cómo usar dirección
Abre el visor para una de las vías. En la categoría básico puedes ver el mosaico dirección establecido en 0 por defecto. Ve y cambia ese número en el visor y mira qué ocurre a tu objeto. Intenta estableciendo dirección en 90 y observa tu objeto.
También puedes hacerlo a la inversa. Gira tu objeto y observa el número del mosaico dirección. Arrastra el espiral azul del halo alrededor de la vía para girar la vía sobre sí misma. Esto te dará una idea de lo que significa el mosaico dirección.

¿Descubriste que el número para dirección está en grados? Como puedes ver a partir de la explicación anterior, la dirección de una pista depende de la dirección de la otra. Aquí necesitamos componer una asignación usando mosaicos de más de un objeto
Cómo componer mosaicos
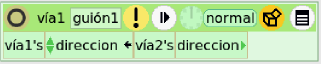
Abre un visor para cada objeto del cual necesites mosaicos. Para nuestro ejemplo necesitamos el visor para los objetos vía1 y vía2. Necesitamos que dirección de vía1 sea siempre el "ángulo opuesto" de vía2. Empieza ensamblando el guión arrastrando el mosaico vía1's dirección sobre el mundo de Etoys.
Ahora, en lugar de establecer dirección en 0, tú quieres establecerla igual a vía2's dirección. Para hacer esto, ve al visor de vía2 y arrastra fuera un mosaico con vía2's dirección.
Nota: aquí necesitas sólo el valor de dirección, no un mosaico de asignación. Por lo que necesitas tomar el mosaico por el lado izquierdo y NO por la flecha blanca.
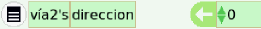
Mueve el mosaico vía2's dirección sobre el número 0 en el guión y suéltalo una vez que veas un marco verde alrededor del número. Ahora, el mosaico reemplazará al número y se verá como esto:

Esto causaría que la dirección de vía1 sea exactamente la misma que vía2, cada vez hagas girar vía2. Queremos que vía1 esté en la dirección opuesta pero en igual ángulo, por lo que necesitamos hacer algunos agregados a la asignación. Puedes hacer esto multiplicando la dirección de vía2 por -1 así obtienes como resultado el número de la dirección opuesta pero igual ángulo.
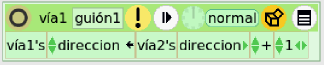
Haz clic en la flecha verde al final de la asignación para extenderla. Ahora se ve como esto:

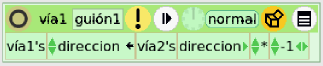
Haz clic en el "+" para cambiar el operador a "*" y luego haz clic en el "1" y cámbialo por "-1". El guión final debería verse como éste:

Haz click en el reloj para ponerlo a andar y luego usa el espiral azul del halo de vía2 para hacerlo girar sobre sí mismo. Observa cómo vía1 cambia su dirección al mismo tiempo.


Podemos ver que el "efecto agrandar" es similar a aquel en la fingura de las vías ferroviarias, y que el efecto es menor cuando las vías que construimos con Etoys son rotadas hacia afuera.
Más inspiración
Puedes encontrar los proyectos usados en este capítulo aquí: http://etoysillinois.org/library?sl=2145 y http://etoysillinois.org/library?sl=2146.
Experimenta más ilusiones como las que puedes encontrar aquí: http://www.scientificpsychic.com/graphics/
Ahora que conoces cómo componer mosaicos, experimenta con el proyecto Steering The Car de la Galería de Proyectos de Etoys.