Hosting your own Video Site
Hybrid Approaches for Video in Drupal
There are a great many modules that allow you to display video files and videos from many services in a multitude of different ways. As with WordPress plugins it can be hard to evaluate which approach is best. We hope that the sections of this guide on choosing WordPress plugins and choosing an HTML5 player are helpful in communicating general techniques for selecting appropriate tools.
This chapter looks at a just two techniques for a Hybrid approach to video in Drupal using well supported modules. Specifically, incorporating external video files into a player using the Link module, and merging uploaded video files and video from external services using the Media module.
Hands On: Incorporating External Video Files
To start, install the Link module.
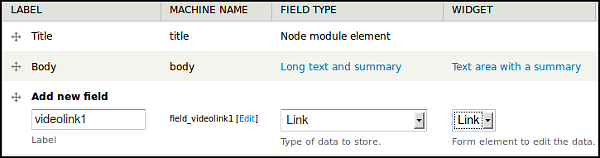
Add a link field to a content type give it a name like Video Link.

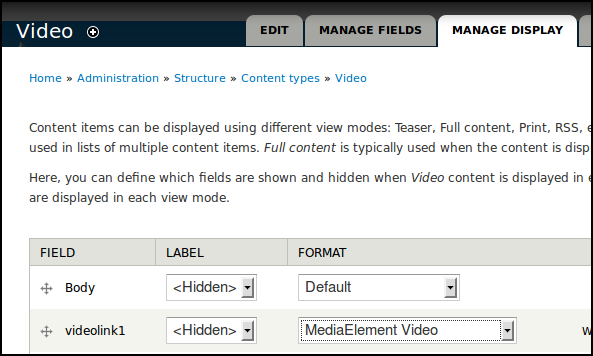
Then set up a Link field to use Media Element Video in Manage Display section of the Content Type.

Click Save.
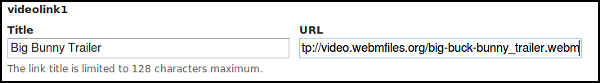
Test this set up by first pasting in a URL from an external file hosting service like Archive.org.

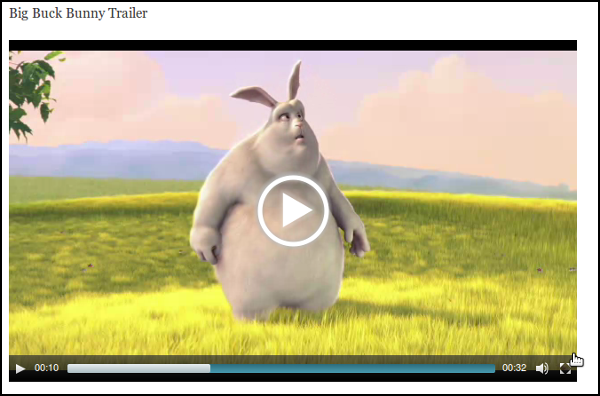
If we preview this, we see it works well to create a player that is streaming the external video file.

Hands On: Displaying Video from both Services & Uploaded Video
Rather than implementing many different ways of adding video to posts, the Media module and related modules aim to bring some unity to the process.
To use it install and enable the Media module in the normal way then some helper modules extending media. To test it try media_youtube and media_vimeo to get you started but there are many more available.
Add a File field to content type, and select Media File Selector as widget type.

Configure file types allowed for uploaded video, select Video for Allowed remote media type, select Youtube and Vimeo, and enter other details like max file size.

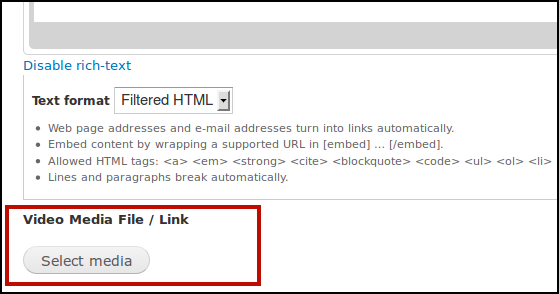
When we add our video content now we can see a Select Media button.

This gives us a quite flexible dialogue box where we can Upload a new video, enter a URL or Embed code from one of the video service, or choose a video already in our media Library.

Try either an upload or a Web link.

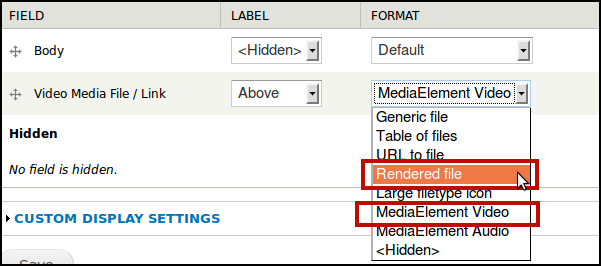
To display the video, we need to choose different options in the Manage Display tab of our File field.
For video coming in from services like YouTube and Vimeo choose Rendered File.

However for uploaded video we need to select MediaElement Video.
Advanced Extra Tip:
If you only want to bring in Video from YouTube (and not other providers like Vimeo etc) then it is possible to use MediaElement Video to display that using this tip. This might save a bit of extra work if you are both uploading and linking Video content.