Hosting your own Video Site
Advances in Online Video Players
This section of the guide gives a simple introduction to subject of video players and which video formats to use when self-hosting. Ideally, web technology should be based on open standards and use free, open source software solutions. Open formats and standards are future-proof and widely compatible. As long as media is stored in an open format, there will be a way to access it. Open solutions are also often a cheaper solution.
The rapid development of HTML5 web browser has made it much easier to host your own video in a low-cost, compatible way. When we compare our current situation with many fantastic choices of HTML5 players to the proprietary Flash player and swf video format that was dominant only a few years ago, it is clear that we are in a much better position.
Some Examples of Modern Video Players
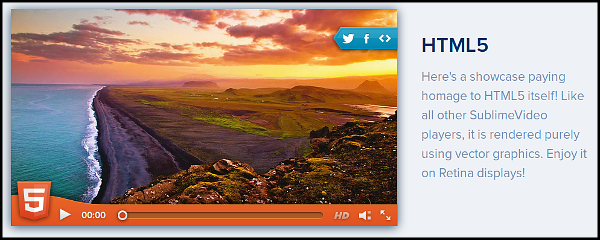
In this guide, we mostly take a minimalistic approach to documenting the functionality of the players. However, this section shows the visual appeal of some of the new generation of players and the ways they can be integrated into your site.

via Twitter, Facebook and Embed codes

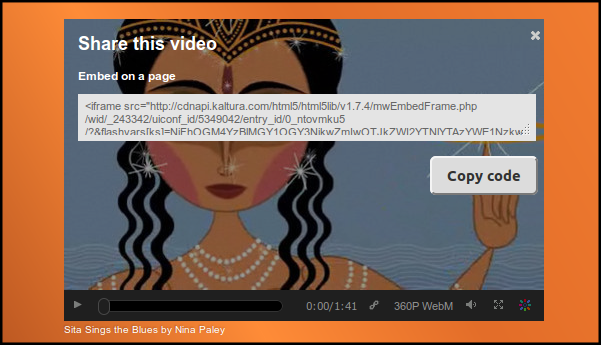
Kaltura Video player with a nice option to embed video on a page

MediaElement.js player with an option to display captions and use different looks or skins
Simple Summary of Video in HTML5
HTML5 is a series of accepted techniques for a variety of interacting web technologies. Now browsers widely accept the <VIDEO> tag, delivering video in open formats can be as simple as adding the following line of code to your page.
<video src="myvideo.mp4" width="320" height="240"></video>
| Web Browser | Ogg | WebM | Mp4 |
|---|---|---|---|
| Chrome | Yes | Yes | Yes |
| Firefox | Yes | Yes | No |
| Safari | No | No | Yes |
| Opera | Yes | Yes | No |
Because not all browsers will display all video formats using the VIDEO tag by default, we would suggest using a custom video player which deals with the situation more flexibly.
Which Video Player?: When choosing a video player there are several factors that may influence our decision on which one to choose. One important factor is how wide a variety of devices we want our video to be viewed on.
We will get into the technical details of which formats work with which players and browsers in the 'Hand On' sections.
Which Format? H264(mp4) vs WebM: Even if we want to support free and open formats like WebM, we may choose to use more restrictive formats like h264 to reach users on a wide variety of operating systems and browsers.