Guide to Hosting your own Video Site
အြန္လိုင္းဗီြဒီယို ပေလယာမ်ားကို အသံုုးျပဳျခင္း
ယခု အခန္းတြင္ သင့္အေနႏွင့္ကုိယ္ပိုင္ hosting ေပၚတြင္ အသံုးျပဳရန္ ဗြီဒီယို format မ်ားႏွင့္ ဗြီဒီယို Player မ်ားကို အေျခခံ မိတ္ဆက္ေပးပါမည္။ ၀က္နည္းပညာသည္ အခမဲ့ သံုးစြဲျခင္း၊ opensource software solutions (အခမဲ့လြတ္လပ္ အသံုုးျပဳႏိုုင္ေသာ ေဆာ့ဝဲ) ႏွင့္ open standards ေပၚတြင္ အေျခခံထားႏိုင္ပါက အေကာင္းဆံုးျဖစ္သည္။ Open formats ႏွင့္ Open standards မ်ား ဟာ အနာဂါတ္တြင္ က်ယ္က်ယ္ျပန္႔ျပန္႔ အသံုးျပဳလာမည္ျဖစ္သည္။ Open solution ေတြ ဟာ ကုန္က်စရိတ္သက္သာေသာေျဖရွင္းနည္းမ်ားပင္ျဖစ္သည္။HTML5 web Browser လွ်င္ျမန္စြာတိုးတက္လာျခင္းသည္ သင့္ကိုယ္ပိုင္ ဗြီဒီယိုဖိုင္မ်ားကို ကုန္ကစရိတ္သက္သာျပီး လြယ္ကူစြာ host ျပဳလုပ္ႏိုင္ေစပါသည္။ လက္ရွိအေျခေနတြင္ ေကာင္းမြန္ေသာ HTML5 players မ်ားကုိေရြးခ်ယ္ႏိုင္သည့္ အေျခအေနႏွင့္ လြန္ခဲ့ေသာ ႏွစ္အနည္းအငယ္က Flash player ႏွင့္ swf video တို႔ ၏ စိုးမိုးထားေသာ အေျခအေနကို ႏိႈင္းယွည္ ၾကည့္ပါက အခု အေျခသည္ ကၽြႏု္ပ္တို႔ အတြက္ ပိုမိုေကာင္းမြန္ေသာ အေျခအေန တစ္ခုျဖစ္ပါသည္။
မ်က္ေမွာက္ေခတ္ဗီြဒီယို players နမူနာအခ်ိဳ႕
ဤလမ္းညႊန္တြင္ ကၽြန္ပ္တို႔ အေနႏွင့္ player မ်ားလုပ္ေဆာင္ပံုကိုရွင္းျပရာတြင္ ရိုးရွင္းေသာ စာမ်ားျဖင့္သာ ရွင္းျပေလးရွိသည္။ သို႔ေသာ္ ယခု မ်ိုးဆက္သစ္ player အခ်ိဳ႔ကို႔ သင္ အင္တာနက္၀က္ဆိုက္တြင္ ေပါင္းစပ္ထည္သြင္းသည့္အေၾကာင္းကို ဤအခန္းတြင္ရွင္းျပေသာအခါ ပံုမ်ားႏွင့္ ပါထည့္သြင္း ေဖာ္ျပထားပါသည္။

Sublime HTML5 ဗြီဒီယိုု player က Twitter ႏွင့္ Facebook မ်ားတြင္ လြယ္လင့္တကူ ကူးယူေဖာ္ျပႏိုုင္ရန္ ျပဳလုုပ္ေပးထားပါသည္။

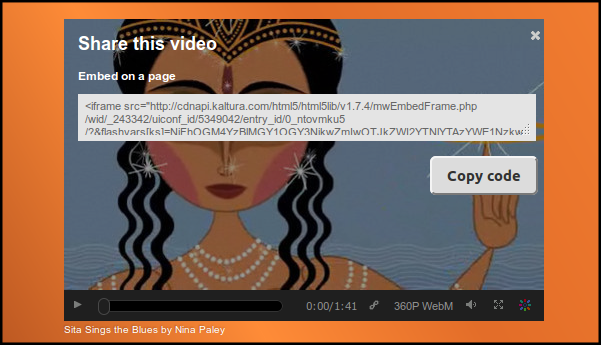
(Kaltura ဗြီဒီယိုု player ကလည္း ဗြီဒီယုုိမ်ားကိုု လြယ္လင့္တကူ ကူးယူေဖာ္ျပႏိုုင္ရန္ ျပဳလုုပ္ထားသည္။)

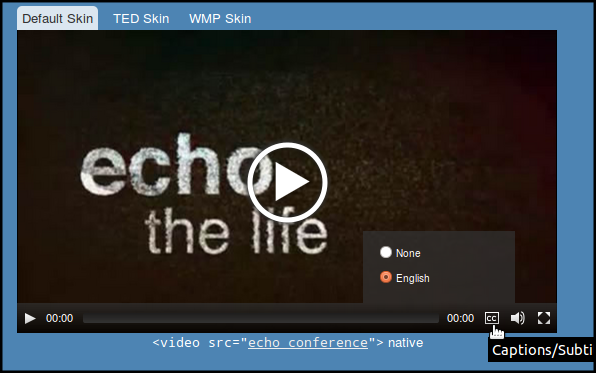
MediaElement.js ကေတာ့ စာတန္းထိုုးမ်ားႏွင့္ ပံုုစံမ်ားလြယ္လင့္တကူေျပာင္းလဲႏိုုင္သည္။
HTML5 တြင္ထည့္သြင္းတဲ့ Video ေတြနဲ႔ ပါတ္သက္ အေသာက်ဥ္းခ်ဳပ္
HTML5 သည္ web နည္းပညာ အေပၚတြင္ အျပန္အလွန္သက္ေရာက္မႈရွိေသာ နည္းပညာမ်ားကိုလက္ခံ ႏိုင္ေသာျဖစ္စဥ္တစ္ခုျဖစ္သည္။ ယခု အခါ အင္တာနက္ browsers မ်ားသည္ video မ်ားကို က်ယ္က်ယ္ျပန္႔ျပန္႔ လက္ခံႏိုင္ျခင္း၊ ဗီြဒီုယို open format မ်ားudk အလြယ္တကူ ေအာက္တြင္ေပးထားေသာ Code ကဲ့သို႔ ေပါင္းထည့္ႏိုင္ျခင္းမ်ားျပဳလုပ္ႏိုင္သည္။
<video src="myvideo.mp4" width="320" height="240"></video>
မည္သည့္ browser မ်ားသည္ ကြဲျပားျခားနားေသာ ဗီြဒီယုိ format မ်ားကို လက္ခံအသံုးျပဳႏိုင္သည္ကို ေအာက္ပါဇယားတြင္ ေဖာ္ျပထားသည္။
| Web Browser | Ogg | WebM | Mp4 |
|---|---|---|---|
| Chrome | Yes | Yes | Yes |
| Firefox | Yes | Yes | No |
| Safari | No | No | Yes |
| Opera | Yes | Yes | No |
Browser တိ္ုင္းသည္ သင္ခ်ိတ္ဆက္ေသာ ဗြီဒီယိုု format မ်ားကို ျပသရန္ မျဖစ္ႏိုင္သျဖင္ည ကၽြႏ္ုတို႔
အေနျဖင့္အၾကံျပဳလိုသည္မွာ အေျခေနေပၚမသတည္ျပီး ပိုမိုသင့္ေလွ်ာ္ေသာ ဗီြဒီယို player မ်ားကို အသံုးျပဳသင့္သည္။
မည္သည့္ဗီြဒီယုိ player လဲ - ဗြီဒီယို player တစ္ခုကို ေရြးခ်ယ္ရာတြင္ မည္သည့္ ဗြီဒီယို player ကို ေရြးခ်ယ္မည္ဆိုေသာ အခ်က္ ႏွင့္ ပါတ္သက္ျပီး က်ေနာ္တို႔ ေရြးခ်ယ္မႈကို လႊမ္းမိုးႏိုင္ေသာ အခ်က္ မ်ားစြာ၇ွိသည္ ။ အေရးၾကီးေသာ အခ်က္မွာ ကၽြႏ္ု္ပ္တုိ႔ အေနႏွင့္ ဗီြဒီယုိကို ဖြင့္ရာတြင္ Devices ဘယ္ေလာက္မ်ားမ်ားကိုဖြင့္ႏိုင္သည္ ဟူေသာ အခ်က္ကုိ ျဖစ္သည္။
ကၽြႏု္ပ္တို႔ အေနႏွင့္ မည္သည့္ player ႏွင့္ မည္သည္ browser သည္ မည္သည့္ format မ်ားအတြက္ အလုပ္လုပ္သည္ဟူသည့္ နည္းပညာ အေသးစိတ္ကုိ သိရပါလိမ့္မည္။
မည္သည့္ format ကုိ ေရြးသင့္သလဲ - H264(mp4) vsWebM - ကၽြႏ္ုပ္တို႔ အေနျဖင့္ WebM ကဲ့သို႔ေသာ open format မ်ားကို အခမဲ့ သံုးစြဲႏိုင္လွ်င္ေတာင္မွ အမ်ဳိးမ်ိဳးေသာ operating systems မ်ားႏွင့္ browser အေပၚတြင္ က်ယ္က်ယ္ျပန္႔ျပန္႔ေရာက္ရွိရန္ ၊ အသံုးျပဳသူမ်ား ထံသို႔ က်ယ္က်ယ္ျပန္႔ျပန္႔ ေရာက္ရွိရန္ h264 ကဲ့သုိ႔ ေသာ Format မ်ားကို ပိုမို အသံုးျပဳရန္ေရြးခ်ယ္သင့္သည္။