Guide to Hosting your own Video Site
Advanced Responsive Video Embedder
ပံုုမွန္နည္းလမ္းမ်ားျဖင့္ ဗြီဒီယိုုမ်ား embed လုုပ္ျခင္းအျပင္ အျခားနည္းလမ္းမ်ိဳးစံုုျဖင့္ embed လုုပ္ျခင္းမ်ားကိုုလည္း သင္သိလိုုပါလိမ့္မည္။ ထိုုသိုု႔လုုပ္ေဆာင္ႏိုုင္ရန္ ရာေပါင္းမ်ားစြာေသာ Plugins မ်ားစြာရွိပါသည္။ ထိုု Plugins အားလံုုးအား အသံုုးျပဳပံုုကိုု ဤလမ္းညႊန္မွ မေဖာ္ျပႏိုုင္ပါ။ ထုုိ႔ေၾကာင့္ advanced responsive video embedder တစ္ခုုအေၾကာင္းကိုုသာ ေဖာ္ျပလုုိက္ရပါသည္။
Advanced Responsive Video Embedder အားလက္ေတြပအသံုုးျပဳျခင္း
သင့္အေနႏွင့္ WordPress plugin မ်ားကို ဘယ္လို ရယူရွာေဖြ ျပီး Install လုပ္ရန္ အကူညီလိုအပ္ပါက ဒီေခါင္းစဥ္ေအာက္တြင္ ေလ့လာႏိုင္ပါသည္။
စတင္ျပီး Advanced Responsive Video Embedder plugin ကို install လုပ္ပါ ။ ျပီးေနာ္ JqueryColorbox plugin ကို ေပါင္းထည့္ပါ။ .

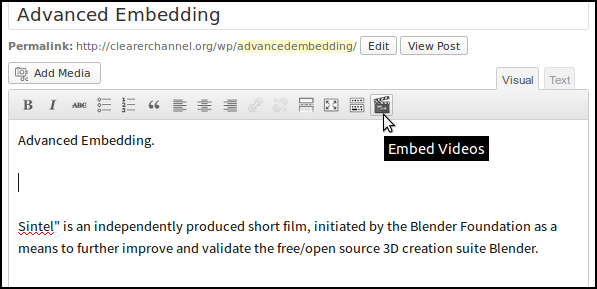
Wordpress ၏ editor ဘားတြင္ icon အသစ္တစ္ခုကို ျမင္ေတြ႕ရပါလိမ့္မည္။
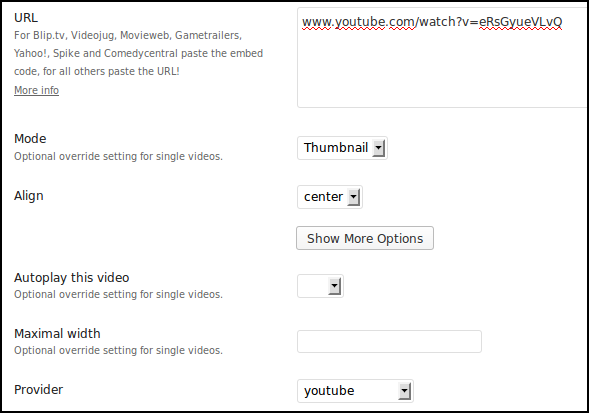
Icon ေပၚတြင္ click လုပ္ျပီး ေပၚလာေသာ box တင္ သင္ထည့္သြင္းလိုေသာ Video ၏ URL ကို ထည့္သြင္းပါ။

အျခားေသာ ေရြးခ်ယ္စရာမ်ားကို ထပ္မံျဖည့္သြင္းႏိုင္သည္။ Thumbnail ကုိ ေရြးပါ
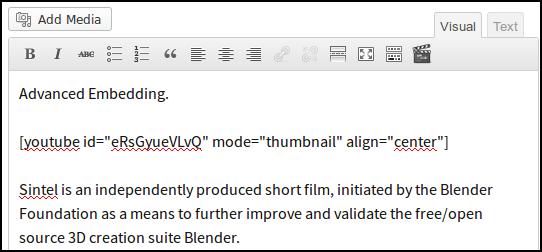
Insert Short Code ကို ႏွိပ္ပါ။
သင့္ ပိုစ့္ကို သိမ္းထားရန္ Publish ကိုႏွိပ္ပါ။

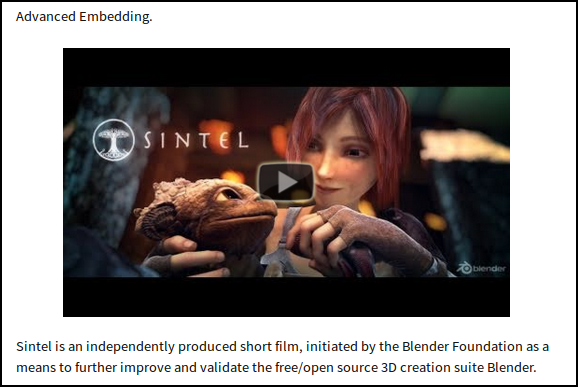
သင့္အေနႏွင့္ ျပန္လည္စစ္ေဆးလိုေသာအခါ Video ၏ thumbnail image ကို ျမင္ေတြ႕ႏိုင္သည္။
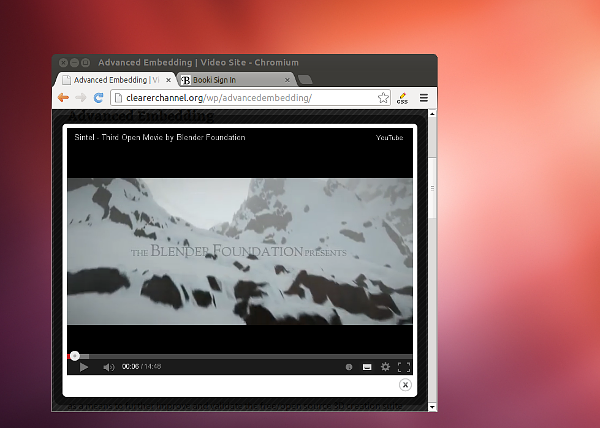
ယင္း Thumbnail တြင္ ႏွိပ္လိုက္ေသာအခါ ကၽြႏ္ုပ္တို႔ စာမ်က္ႏွာသည္ အညိဳေရာင္သို႔ ေျပာင္းသြားမည္ျဖစ္ျပီး တင္ခဲ့ေသာ ဗြီဒီယိုသည္ colorbox အတြင္းတြင္ ျပသေနသည္ကို ျမင္ရမည္ျဖစ္သည္။ ယင္းသည္ ကၽြႏု္ပ္တို႔ install ျပဳလုပ္ခဲ့ေသာ jQurerycolorbox Plugin ေပၚတြင္ ျဖစ္ေပၚေနျခင္းျဖစ္သည္။

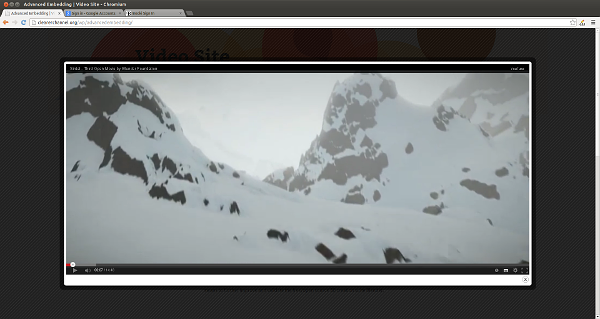
Browser အလိုုက္ တုုန္႔ျပန္မွဳမွာလည္းေကာင္းပါသည္။ ဥပမာ - ကိုုယ့္ Browers screen အၾကီးအေသးအလုုိက္ သင့္ေလ ွ်ာ္ရာ အရြယ္အစားေျပာင္းေပးပါသည္။
.

Browser စကရင္ ၾကီးပါက အထက္ပါအတိုုင္းျမင္ရပါလိမ့္မည္။

စကရင္ေသးလ ွ်င္ ေသးသည့္အတိုုင္းေျပာင္းလဲသြားပါလိမ့္မည္။
ေရာင္စံုု box ေလးအတြင္းမွ စိတ္ၾကိဳက္ setting မ်ားကိုုေရြးခ်ယ္ျပီး ပံုုစံေျပာင္းလဲၾကည့္ရွဳႏိုုင္ပါသည္။