WORDPRESS
Using Themes
WordPress allows you to change the look of your page by several different methods. The most obvious way is to change the Theme your site is using.
Where do themes come from?
Anyone can write themes for WordPress, it is free software after all. If you do a web search for WordPress themes you will see that there are thousands of them. However, not all of them are going to be useful for you. Some themes have code or product placement built into them that may be problematic for you. Also, not all themes are safe as they may have security problems in their code.
The best place to start looking for themes is http://wordpress.org/extend/themes/. This repository is part of WordPress.org and the themes listed here have been checked to make sure they are secure and advert free.
WordPress.com already comes with a default theme installed. Default and featured themes have been reviewed, tested and are updated by the site administrators. The current default theme for WordPress is called TwentyEleven.
Managing themes
To manage the theme of your WordPress site, log in to your blog and in the Dashboard click Appearance in the lefthand menu:

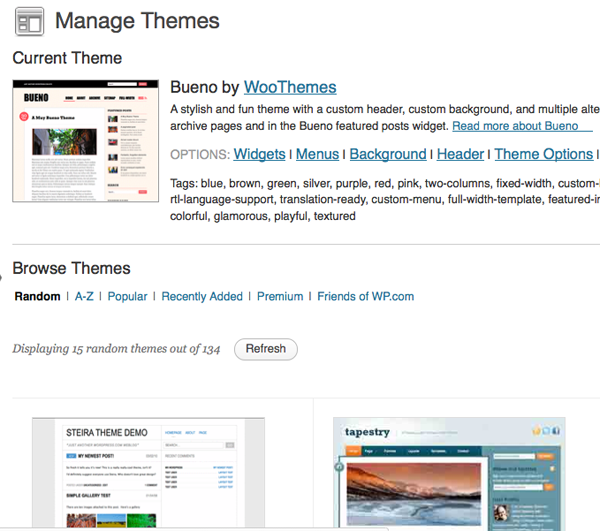
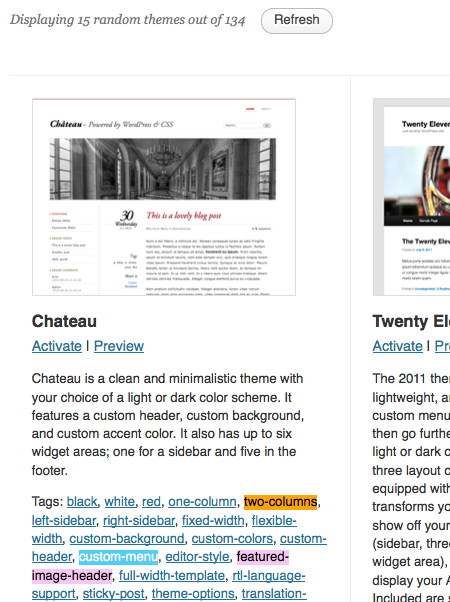
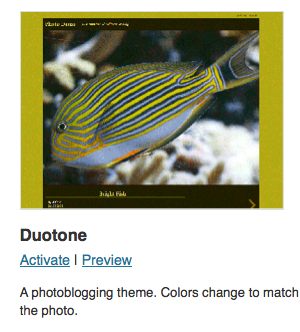
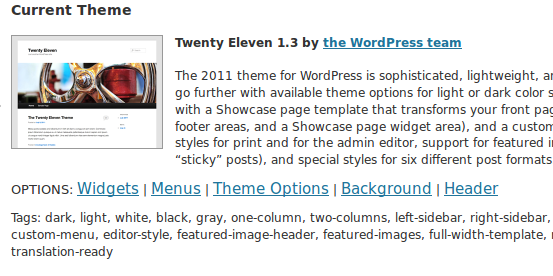
You will then see your current theme displayed at the top of the page, and underneath it a list of available themes that you can choose from, including the name of each theme and a screen shot.

To the right of the Browse Themes text there is a box to search for specific themes if you know their names.

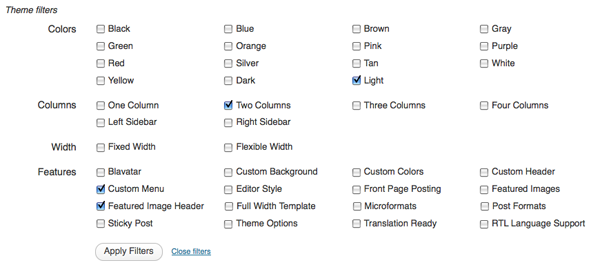
You can filter themes based on certain characteristics; for example, if you wanted to only show themes which have two columns, then you could select that possibility from the grid of options. Click on Feature Filters then use the check boxes to make your selection:

Here we are looking for a theme with two columns in a light colour that allows us to change the menus flexibly and alter the image in the header of the theme. Click on Apply Filters to see the results.

You can see that the results show the themes which are tagged with the features that we asked for.
Changing themes
To change to one of the listed themes, you can either Activate it (if you are sure this is the theme you want) or you can Preview it to see what it would look like with your content. If you are just starting and don't yet have any posts, pages or images on your site, the preview will show some place-holder content.

Normally if you are browsing for themes you will click on Preview. You will then see a preview of your own WordPress blog in the style of the theme.

If you don't like the look of the theme or if you are not sure, you can return to the previous page by clicking the "x" in the top left of the preview screen:

If you do like the Theme and want to use it, click the Activate link in the top right of the preview screen:

You can also modify the design of your WordPress blog by adding or changing the contents of additional columns, using Widgets; see the chapter "Using Widgets" for information on this.
Altering header images for themes
With some themes you have the ability to change the header image which appears at the top of your blog.

Click Header or Custom Header, depending on the theme you are using. This may offer you several options depending on the theme you are using. This example uses the Twenty Eleven theme. We are going to upload a different image to be at the top of our WordPress site.

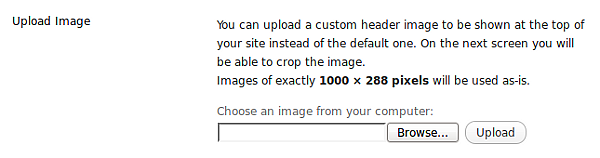
We are going to upload a new header image. If you have access to an image manipulation programme you can make your image be exactly the right size. For this theme, that size is shown as 1000 (wide) x 288 (high) pixels.
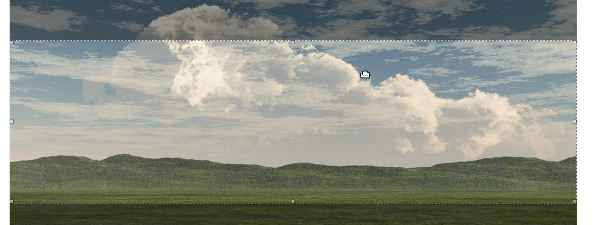
There is another option; here we will upload an image which isn't exactly the right size, in this case a background image by maggie-me found on Flickr. WordPress allows you to crop an uploaded header image:
Click Browse and Upload after you have located the image file on your computer.

You can adjust the crop area using the mouse pointer to drag and drop the lighter area or by using the selection handles, Click Crop and Publish when you are happy with your selection.
You should see a message saying: "Header updated. Visit your site to see how it looks."