WORDPRESS
Adding Links
There are various ways to add links to other sites from your WordPress site. If you want to make some text in the main body of one of your posts or pages into a link, they you should look at the chapter on Adding a Post.
Links can also appear as a block on the side of your page. The link block is enabled as a Widget so if you don't know how to do that you should read the chapter on Using Widgets.
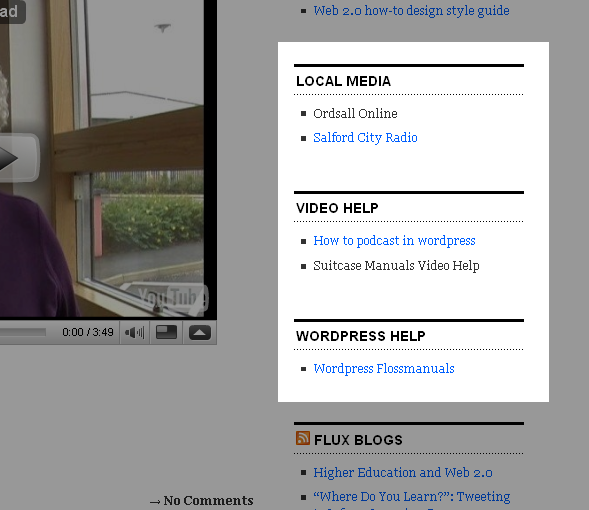
A finished link block might look like the one below:

Here the links can be given different categories (Local Media, Video Help and WordPress Help). Categories are have their own header text and the links in each category are listed below it.
You can make this section look really good if you put in a bit of effort to link to relevant sites, resources and useful things for your readers. If you link to other people you can get in contact with them and let them know that you have done that. They may link back to you as well if you ask them, and in this way you can increase the readership of your blog and get connected to other related bloggers and groups.
Deleting Links
Click on the Links menu item.

The menu then expands to show you Three options: Edit, Add New and Link Categories.
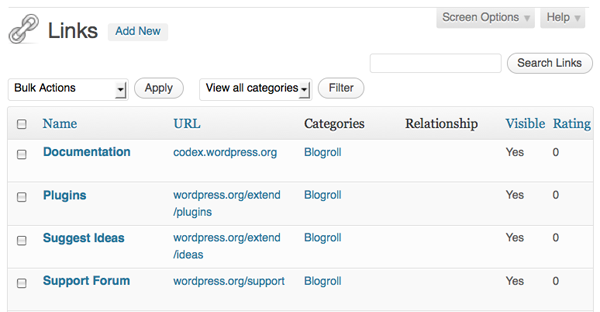
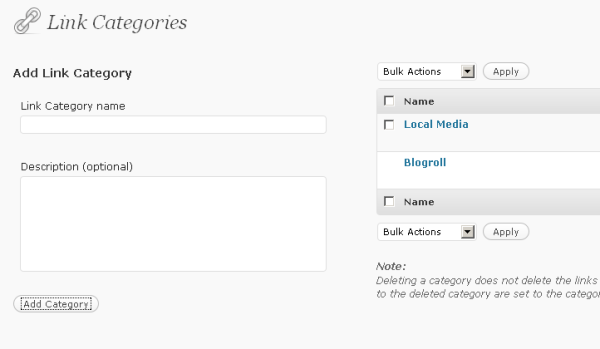
Click on Edit and you'll see that you are given some links to start with:

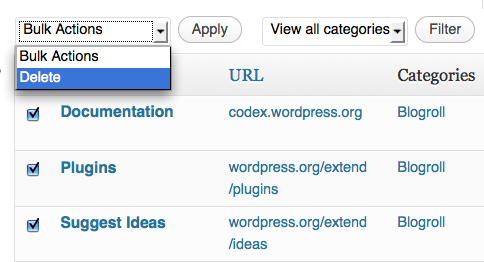
We are going to make a fresh start and delete these existing links. Put a tick in the box to the left of each one and select Delete from the Bulk Actions dropdown menu.

Categories
Before we get started adding a link, let's add a category to put our link in.
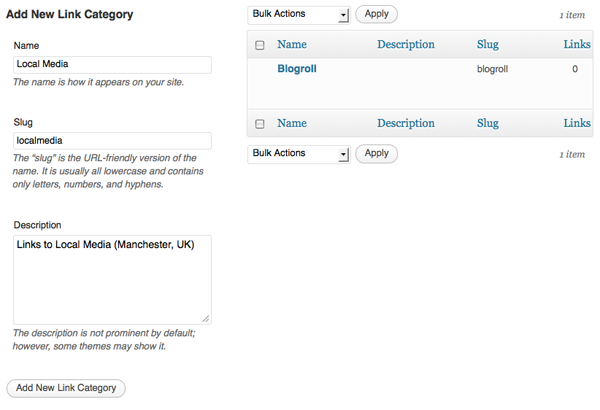
In this case let's create a category called Local Media. Click Link Categories:

You need to give your category a name and a short description of the kind of links you are going to put there. Click Add New Link Category and it should appear in the column on the right:

Keep adding your categories in this way until you are done.
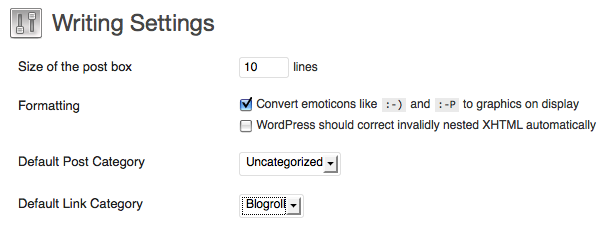
You may also want to set a default link category for your links. You can do this by going to Settings > Writing Settings and setting the Default Link Category there.
Adding links
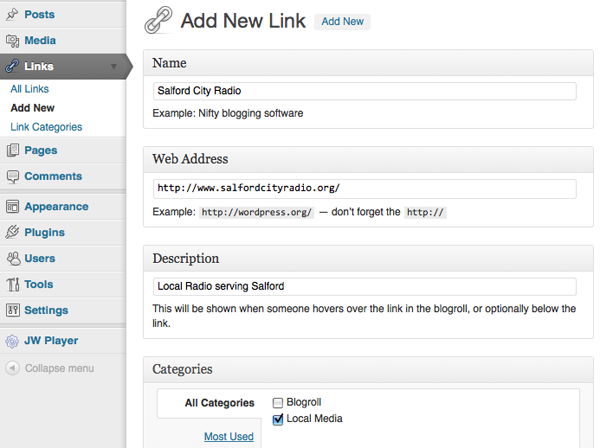
Now we are ready to add a link. From the Dashboard, on the left sidebar under the Links header, click Add New:

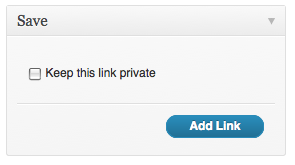
Fill out the details for the link you are going to add. Most importantly the Name of the link, and the Web Address of the website you are linking too. The Description is optional but gives users more information about the website if they are hovering over the link.
Then put a tick in the Category that you want your link to appear in. Finally, click the Add Link button on the right of the screen.

Enabling the Links Widget
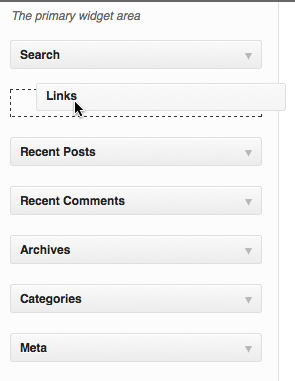
If you haven't already added the Links Widget to your sidebar on the Widgets page, you'll need to do that. There is more detailed help in the chapter Using Widgets, but essentially from the Appearance section of the Dashboard navigation, go to the Widgets page and drag the Links Widget to your sidebar.

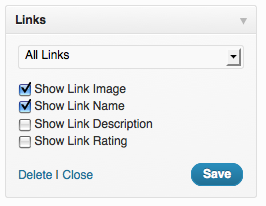
Depending on your theme you may be able to show the description and other information:

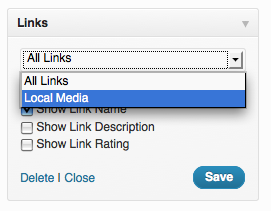
There is also the option of only adding one of the categories of links you have. This gives you more flexibility to show the links in different order on your widgets sidebar.

Now when we refresh any page on our blog we should see the Links in the sidebar. Your sidebar should look a bit like the screenshot at the beginning of this chapter.
More advanced link settings
Here are some details on Advanced link settings taken from the WordPress codex pages. 1
Image URI - An image to be displayed with the link. This can either be an absolute URI (http://some.site/images/image.png) or a relative path (/images/some.png). You may want this to be rather small, around 16x16, similar to a favicon.2

Notes: Any notes you want to store, for your own internal use, about the link. Example: Nice design, from #wordpress.
Rating: A ranking of the link, which can be used to sort links within categories.
Target: Specifies the target attribute that will be put onto the link's a tag when displayed on the screen, which tells where the page will appear if the user clicks on the link. There are three options:
- none: open the link in the same window or frame (default).
_top: if you're using frames, open the link at the top level of the frame system.
_blank: open the link in a new window.