Wikimedia Commons
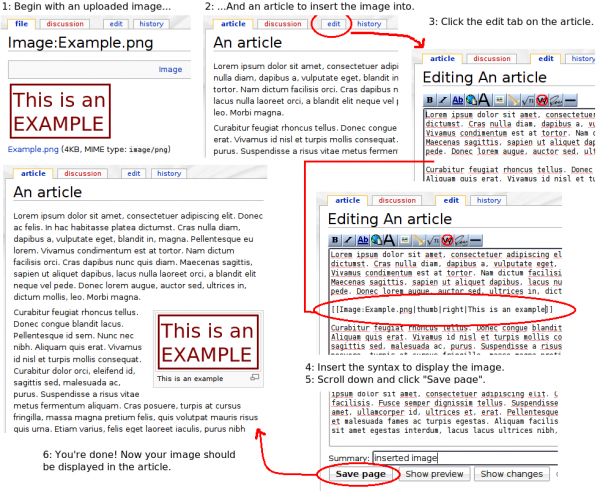
Inserting your file in an article

The great thing is that this works for any page on any Wikimedia project, as long as the image has been uploaded at Wikimedia Commons.
All inserted files automatically have a link from the file to the Image page for that file. That means it's always easy to find author and license information about images inserted in articles -- it's just one click away.
Thumbnailing
The simplest wiki markup required to display an image is simply the name of the file surrounded by square brackets:
[[Image:Example.png]]
However this will display the image at fullsize, which is usually undesirable. To resize the image we can add a thumb keyword:
[[Image:Example.png|thumb]]
The thumb keyword also adds a grey frame around the image and some space at the bottom for a caption.
Thumbnailed images display at a width of between 100 pixels and 250 pixels (according to the user's preferences). If you want to force a display at a particular width, you can do so explicitly:
[[Image:Example.png|250px]]
[[Image:Example.png|thumb|250px]]
Using both the width parameter and the thumb keyword means the image will display at that width, but also with a grey frame.
Adding a caption
Using the thumb keyword can make the image look a little strange if we don't include a caption as well. We can do that by writing our caption as the final option inside the square brackets. The caption must be the final element.
[[Image:Example.png|thumb|This is where the caption goes]]
[[Image:Example.png|250px|This is where the caption goes]]
If a caption is used without the thumb keyword, the caption will be used as "alt text", which means when the user hovers their mouse over the image, the caption will be displayed.
Aligning
If an image is displayed without an align keyword, then by default it will show at the left, but the text won't flow around the image. The available align keywords are center, left and right. Left and right will let the text flow around the image which is usually desirable.
[[Image:Example.png|250px|right]]
[[Image:Example.png|thumb|right|This is where the caption goes]]
[[Image:Example.png|thumb|250px|right|This is where the caption goes]]
These images will all be right-aligned.
The align keyword can also come before with the width parameter or the thumb keyword.
Other options
There are many other options available for formatting images. The following pages list some more options that you may wish to experiment with.