BlueGriffon
Creating Text on a Web Page
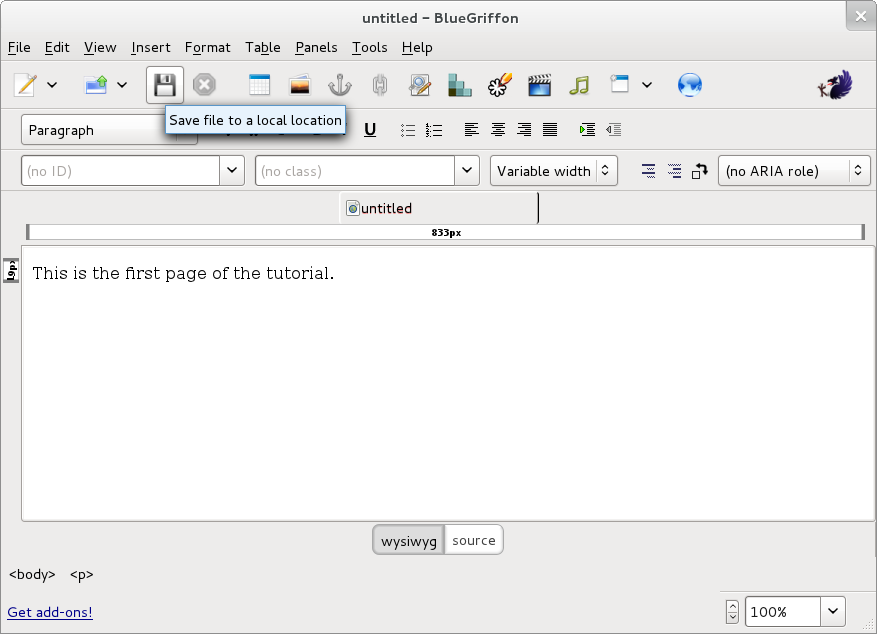
The large textarea in the lower portion of the BlueGriffon window is where all the content of the page is entered. To enter text, simply select the window and start typing. Don't worry about fonts or other formatting issues just yet, we'll get to that a little later. After entering a bit of text, pause to save the file. Saving the page can be accomplished by selecting the Save icon button near the upper left corner of the BlueGriffon window.

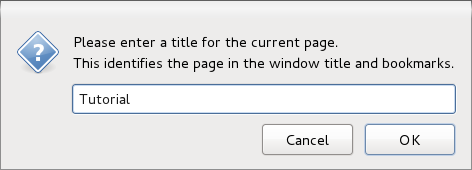
Since this is the first time this page is being saved, a dialogue box will prompt you to provide a title for the page. You can enter any text you like here. The text you enter will appear in the title bar of the web browser when the page is viewed. You can always change this later if you would like.

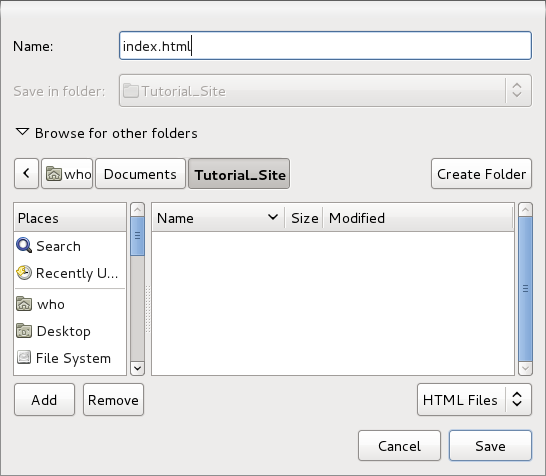
After selecting the OK command button, another dialogue box will appear prompting for the name of this file, as well as its location. Since this is the first, or default page of the site, by convention it should be called index.html. Most likely, the web server to which you will later upload your site will automatically display the page named index.html when a visitor enters a web address without naming a specific file.

The location (or folder or directory) where you choose to save this file is also significant. A suggested habit is to create a folder on the hard drive of your computer that will hold all the files needed for a given web site. This folder should contain no files except those needed to display this particular web site. By keeping everything contained in a folder in this way it will make transferring your site to a server very easy. You can set this up without having to leave BlueGriffon.
- Use the various controls in the Save dialog (e.g. select a folder to view its contents in the main pane) to navigate to the vicinity where you would like to preserve the files you create while following this tutorial.
- Select the Create Folder command button to make a new folder for this dedicated purpose.
- In the textbox displayed beside the new folder, type a name you select for the web site, e.g. Tutorial_Site. Beware that embedding the blank character within file names or folder names which will be fed to a web browser or a web server will lead to extra complications. For simplicity, many people choose to use the underscore character "_" as a substitute for blanks in file or folder names.
- After typing the name of the new folder for this web site, press the Enter key or select the folder icon to navigate into this folder. The main pane of the dialog will be empty, as no files have yet been saved in this newly created folder or directory.
- Once both the Name and its location (e.g. within the Tutorial_Site folder) have been correctly typed and selected, select the Save command button.
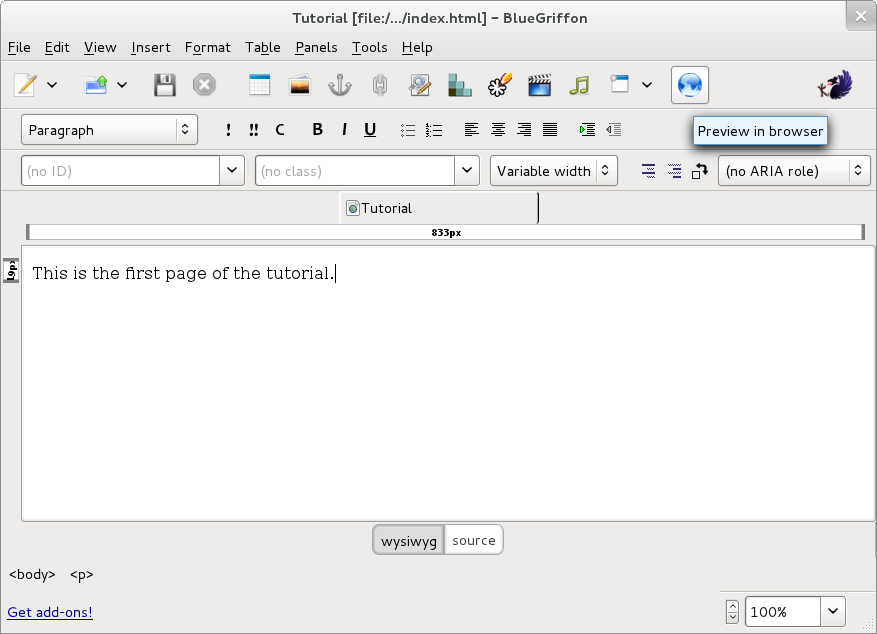
To gain a tiny bit of immediate gratification, use the Preview icon button near the top right of BlueGriffon.

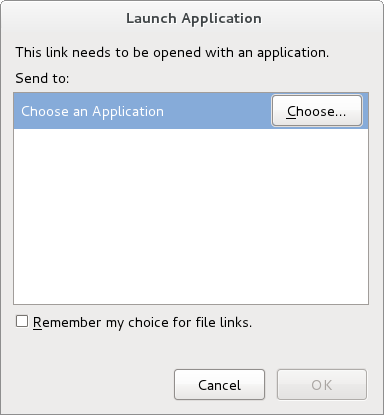
Since BlueGriffon does not yet know which web browser you prefer to use, you will be rewarded with a dialog where you need to specify which one among e.g. Google Chrome, Microsoft Internet Explorer, Mozilla Firefox, Opera, Safari or whatever browsers are installed on your computer system. To learn the full path to the program, you are likely to need to do something like:
- [linux] Within a Terminal window (e.g. Activities, Applications, Terminal):
- [OS X] Within a Terminal window (e.g. Activities, Utilities, Terminal):
- [Windows] Select with the secondary mouse button (typically the right mouse button) a desktop shortcut to your most-frequently-used web browser, and in the resulting context menu select Properties. In the Shortcut tab of the Properties dialog you can see the path to the browser, e.g. c:\Program Files\Mozilla Firefox\firefox.exe
[who@localhost ~]$ which firefox/usr/bin/firefox[who@localhost ~]$
[localhost: ~] who% which firefox/Applications/Firefox.app[localhost: ~] who%
Use the Choose... command button to navigate to your selected browser, and select the checkbox if you would like to avoid having to record your choice again.

(If this task was frustrating or confusing, just open your favourite web browser as you normally would. On its menu bar select "File", then "Open File" (or the most similar choice available in your web browser). In the resulting dialogue box, navigate to the Tutorial_Site folder and select the index.html file.) Once you select the OK command button in the Launch Application dialog, you should soon see the bit of text you typed earlier displayed in your web browser. Not only did BlueGriffon open your web browser (or open a new tab if you already were browsing other pages), but it filled in the URL of the page you have begun to create. While we know it:
- begins with "file:///" (since you are viewing content on your local system), and
- ends with "/Tutorial_Site/index.html" if you followed the suggestions above
the bits in the middle will vary depending upon the operating system in use and the organizational choices you made for where to create the new folder.