BlueGriffon
Alternate Style Sheets
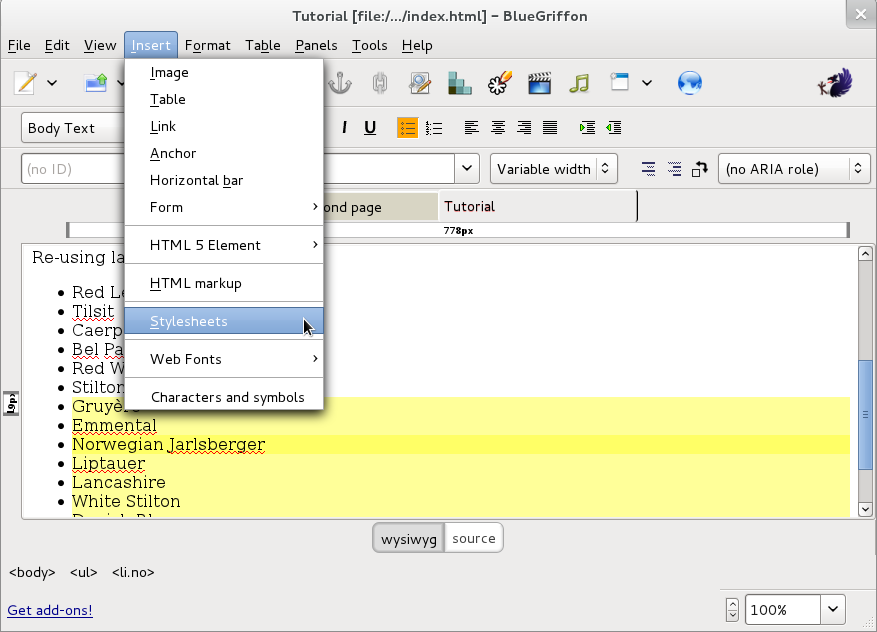
You can also supply an external style sheet which is available as an option to be selected by the visitors who view your web page. Once again, on the menu bar select Insert, then select Stylesheets from the resulting context menu,

again select the + sign at the lower left of the resulting anonymous dialogue.

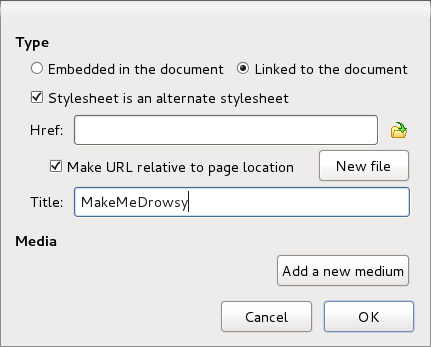
In the resulting dialogue:
- select the radio button for Linked to the document,
- select the checkbox to designate this stylesheet as an alternate stylesheet,
- supply a Title for the stylesheet:

and then select the New file command button. Navigate to your Tutorial_Site folder, and then to its nested style folder, supply the file Name (which does not necessarily have to match the Title, but should end with ".css"), and then select the Save command button. Back in the BlueGriffon (stylesheet) Type dialogue:
- select the checkbox for making the URL for the new stylesheet be expressed relative to the location of the current webpage, and
- select the OK command button.
Close the anonymous stylesheet dialogue, and in the main BlueGriffon window:
- select Edit from the menu bar,
- select Select All from the resulting context menu (so that the style rule will apply to the body, and not merely e.g. a given paragraph or list item)
- open the CSS Properties dialogue again and expand the Colors section,
- select the Background color dot,
- select black within the resulting dialogue, and
- select the OK command button.
Back in the main BlueGriffon window, click your mouse over the text in a paragraph (to remove the previous global selection):

then return to the CSS Properties dialogue Colors section to:
- verify that this style rule will apply to "all elements of the same type..." (all paragraphs, signified by the P in the adjacent unavailable textbox),
- select the Background color dot,
- select black within the resulting dialogue, and
- select the OK command button.
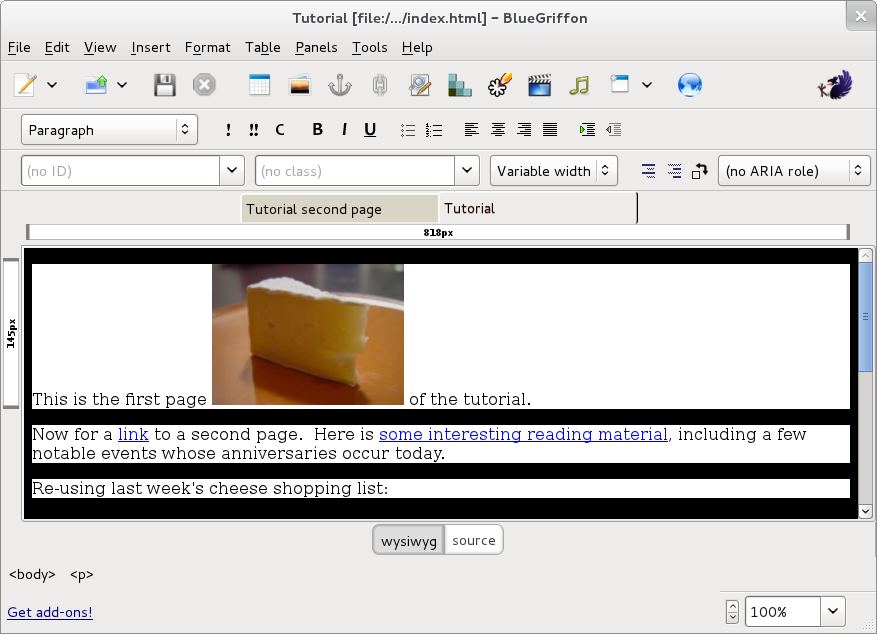
At this point, assuming at least a portion of the main BlueGriffon window remains visible, you may notice a problem. When black text is displayed on a black background, one cannot read it. This again illustrates one of the important guidelines for web design and style creation:
- Whenever a style specifies a Background color it must also specify a compatible color (or Foreground color, as BlueGriffon names it).
Realize that other style rules (e.g. from a user style sheet) may further adjust colors, but you may reduce unpleasant surprises by always supplying both the foreground and the background colors, if your style rules mention either color. So, to continue in the CSS Properties dialogue Colors section:
- select the Foreground color dot,
- select white within the resulting dialogue, and
- select the OK command button.
Ah! Now the text is legible again ... until you scroll down to the shopping list.

But you know how to repair that ... in the main BlueGriffon window click your mouse over the (currently invisible) text in a list item. Then back in the CSS Properties dialogue Colors section:
- verify that this style rule will apply to "all elements of the same type..." (all list items, signified by the LI in the adjacent unavailable textbox),
- select the Foreground color dot,
- select white within the resulting dialogue, and
- select the OK command button.
When someone views this web page, in their web browser they could optionally select to use this alternate style sheet via:
- select View on the menu bar, select Page Style from the resulting context menu, and then select MakeMeDrowsy from the resulting list [Mozilla Firefox web browser]
- [Microsoft Internet Explorer web browser has not yet implemented user-selectable alternate style sheets as of IE version 9]
-
...