Open Video Production Workbook
Case Study Popcorn.js
Imagine Video playing in your web browser. Now imagine that the footage is interactive, time based, and literally jumping out of the video frame: you can build this kind of experience with popcorn.js.
Popcorn.js combines HTML5 with JavaScript, allowing for immersive experiences, using the native HTMLMediaElement properties and it provides a plugin system for interactions. Popcorn is freely available under the MIT License.
One Millionth Tower Case Study
http://www.wired.com/underwire/2011/11/one-millionth-tower/
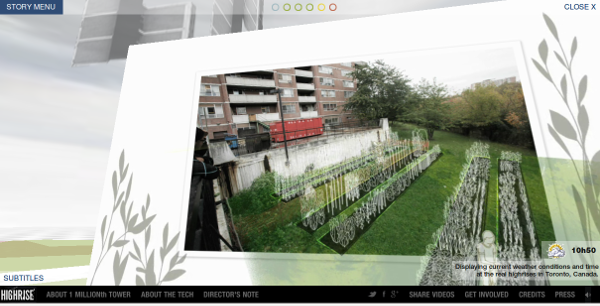
One Millionth Tower is a story with global implications about how, with the power of imagination, we can transform the urban and virtual spaces that belong to all of us.
One Millionth Tower is a "hyper-local" documentary focusing on a particular community: the highrise on Kipling Avenue in suburban Toronto, Canada. The project was established in collaboration between community members, architects, documentary filmmakers, and animators.
Additional Features include:
- a behind-the-scenes documentary about the collaborative process
- a short documentary featuring international examples of tower revitalization
- a short documentary exploring the open technology used to create the project
- and an interactive feature that takes you to highrise neighbourhoods in more than 200 countries in the world, thanks to Google Streetview and satellite imagery.
What are the elements that create this new experience make this work?
Popcorn.js - Check out the code: https://github.com/m4robb/one-millionth-tower
Mozilla / Web Made Movies' Popcorn is the event sequencer for the documentary, triggering the launch of Javascript code at precise times to display camera moves, animations, video and audio playback, and pulling in semantic data from Flickr and Wikipedia. Popcorn.js was also used to time the placement of semantic data, before implementing that code in the WebGL environment.
The experiences are now dynamic, real time with interactive buttons, forms, and twitter feeds. Expanding Video - Beyond the frame, expanding outside the frame of the video shot.
webGL - Web Graphics Library is a JavaScript API for rendering interactive 3D graphics and 2D graphics within any compatible web browser without the use of plug-ins. WebGL is integrated completely into all the web standards of the browser allowing GPU accelerated usage of physics and image processing and effects as part of the web page canvas. WebGL elements can be mixed with other HTML elements and composited with other parts of the page or page background.
HTML5 - custom alpha channel library for HTML5 video was used to composite the video assets seamlessly over top of 3D planes within the environment.
Mr. Doob's three.js 3D javascript - Along with modified particle systems of Canadian Geese, pollen, rain and snow. Three.js is a lightweight cross-browser JavaScript library/API used to create and display animated 3D computer graphics on a Web browser. Three.js scripts may be used in conjunction with the HTML5 canvas element, SVG or WebGL. The source code is hosted in a repository on GitHub.
Open video and audio formats (WebM and OGG)
XPath - XML language to parse data from a Google Docs Spreadsheet in order to ingest the Google Map coordinates. And XMLHttpRequest (XHR) was used for monitoring the download progress of all the assets / pre-caching.
Yahoo's Weather Services API - to pull in real-time weather data.
FAQ
Q. Where can I download the latest stable release code of Popcorn.js?
A. The latest stable releases code is always available here: Popcorn.js Minified Popcorn.js Complete (Core, Plugins, Players & Parsers Included)
Q. Where can I find the latest development code?
A. The latest development code can be found on Github
Q. How do I create a plugin?
A. For a step-by-step guide, visit Getting Started with Popcorn.js Plugins