NvU
Using External Stylesheets
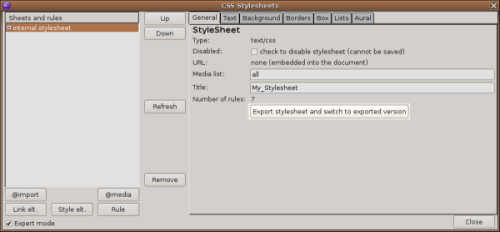
Creating an external style sheet in NvU is straightforward enough. Open the CSS editor window, and select "internal style sheet". Next click on the button "Export style sheet and switch to exported version"

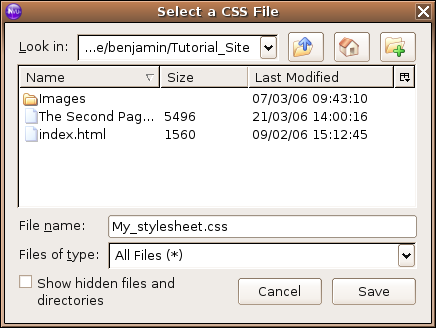
A dialogue box will appear, prompting you to save your external style sheet. You can name it anything you like, provided you follow a couple of rules. The file must end with the suffix .css. Also, spaces are not a good idea for names of files that will be served on the web. If you want have a space in the name, use an underscore ( _ ) For this example, I named the file My_style sheet.css. When saving your file, make sure that it is in the same directory as the rest of your site.

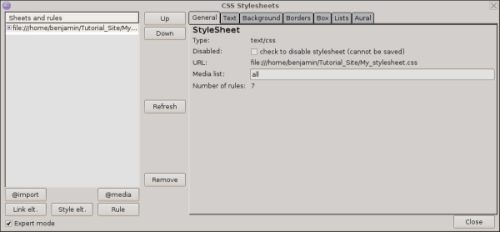
You will see in the "sheets and rules" window of the css editor the entry for your style sheet has changed from "internal style sheet" to something a little longer starting with file:///.

I mentioned before that there is a bug in NvU that causes problems when using external style sheets. Fortunately, it's easy to correct by changing a single line of the HTML code of the page. At this point, it might be a good idea to review the section of the tutorial dealing with the difference between absolute and relative links.
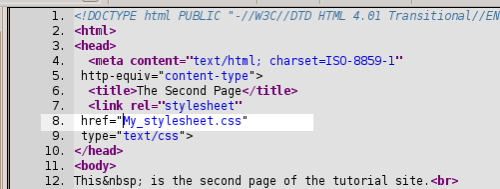
Click on the "Source" tag at the bottom of the NvU window.

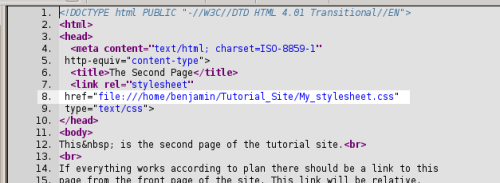
All you need to do is locate the line that contains the link to your external style sheet (highlighted above). When you create an external style sheet with NvU, it always creates an absolute link to the CSS file on your computers hard drive. This will not cause any problems as long as you are loading your site directly from your computer. However, when you upload your site to a web server, the absolute link will not function properly. You need to change the link to a relative one.

To do this, simply delete everything up to and including the / in front of the file's name. That's it; you can click on the "Normal" tag. Now would be a good time to save the page. You will have to do this each time you link to an external style sheet in NvU.
To show how much time you can save using an external style sheet, we'll add a third page to the Tutorial_site, and change it's layout with just a couple of clicks of the mouse (and changing that one line of HTML code).
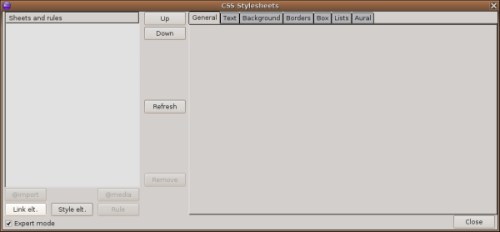
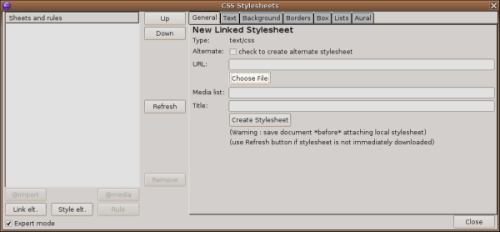
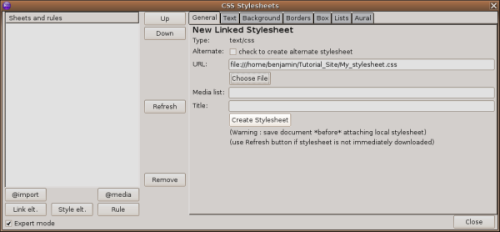
Click on the "New" button in the upper left corner of the NvU window. A new blank tab will appear. This is a good time to add the link to the style sheet to the page. Open the CSS editor by clicking on Tools > CSS editor. This time instead of clicking on the "Style elt." button, click on the "Link elt." button.

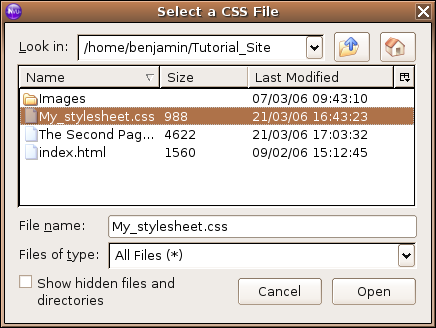
Click the "Choose File" button.

A dialogue box will appear asking you to select the CSS file you would like to link to. Select the My_style sheet.css file.

Next, click on the "Create style sheet" button. (You can ignore the warning about saving the page before linking the file, you will save the file after you do the HTML code fix.)

Now, close the the CSS editor window, and click on the "Source" tab at the bottom of the NvU window. Repeat the same steps as when you changed the link to the style sheet from absolute to relative. When you are done, the code should look something like this:

After applying the fix. Save the page. Make sure it is saved in the same directory as rest of the site.
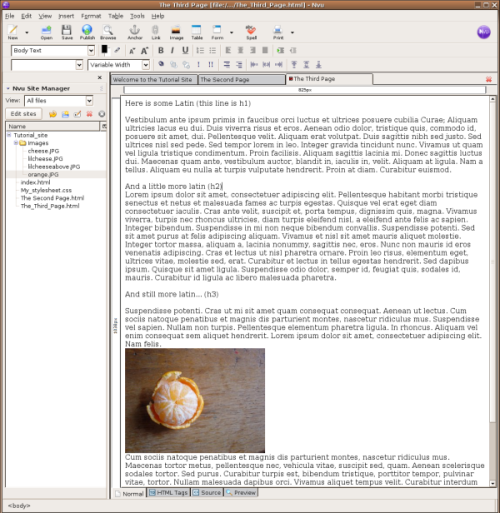
All that is left to do now is add some content to the page. Below, I've provided some latin that you can use as sample text.
Here is some Latin (this line is h1) Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aliquam ultricies lacus eu dui. Duis viverra risus et eros. Aenean odio dolor, tristique quis, commodo id, posuere sit amet, dui. Pellentesque velit. Aliquam erat volutpat. Duis sagittis nibh sed justo. Sed ultrices nisl sed pede. Sed tempor lorem in leo. Integer gravida tincidunt nunc. Vivamus ut quam vel ligula tristique condimentum. Proin facilisis. Aliquam sagittis lacinia mi. Donec sagittis luctus dui. Maecenas quam ante, vestibulum auctor, blandit in, iaculis in, velit. Aliquam at ligula. Nam a tellus. Aliquam eu nulla at turpis vulputate hendrerit. Proin at diam. Curabitur euismod. And a little more latin (h2) Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque vel erat eget diam consectetuer iaculis. Cras ante velit, suscipit et, porta tempus, dignissim quis, magna. Vivamus viverra, turpis nec rhoncus ultricies, diam turpis eleifend nisl, a eleifend ante felis ac sapien. Integer bibendum. Suspendisse in mi non neque bibendum convallis. Suspendisse potenti. Sed sit amet purus at felis adipiscing aliquam. Vivamus et nisl sit amet mauris aliquet molestie. Integer tortor massa, aliquam a, lacinia nonummy, sagittis nec, eros. Nunc non mauris id eros venenatis adipiscing. Cras et lectus ut nisl pharetra ornare. Proin leo risus, elementum eget, ultrices vitae, molestie sed, erat. Curabitur et lectus in tellus egestas hendrerit. Sed dapibus ipsum. Quisque sit amet ligula. Suspendisse odio dolor, semper id, feugiat quis, sodales id, mauris. Curabitur id ligula ac libero malesuada pharetra. And still more latin... (h3) Suspendisse potenti. Cras ut mi sit amet quam consequat consequat. Aenean ut lectus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Suspendisse vel sapien. Nullam non turpis. Pellentesque elementum pharetra ligula. In rhoncus. Aliquam vel enim consequat sem aliquet hendrerit. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam felis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas tortor metus, pellentesque nec, vehicula vitae, suscipit sed, quam. Aenean scelerisque sodales tortor. Sed purus. Curabitur turpis est, bibendum tristique, porttitor tempor, pulvinar vitae, tortor. Nullam malesuada dapibus orci. Vivamus aliquet tempus velit. Curabitur interdum posuere risus. Duis egestas, ipsum sit amet molestie tincidunt, ligula libero pretium risus, non faucibus tellus felis mattis sapien. Ut eu velit at massa auctor mattis. Nam tristique velit quis nisl. Vivamus neque velit, ornare vitae, tempor vel, ultrices et, wisi. Cras pede. Phasellus nunc turpis, cursus non, rhoncus vitae, sollicitudin vel, velit. Vivamus suscipit lorem sed felis. Vestibulum vestibulum ultrices turpis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent ornare nulla nec justo. Sed nec risus ac risus fermentum vestibulum. Etiam viverra viverra sem. Etiam molestie mi quis metus hendrerit tristique.
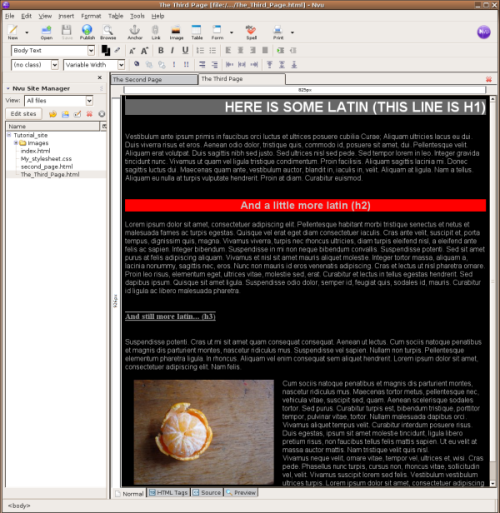
In the example below, I've also added an image.

Now apply some classes to different elements of the text using the pull down menu in the right of the NvU window. All the classes from your style sheet should be there. If they are not there, you may have to refresh the page by closing and opening it, just don't forget to save it first. As an excersise, see if you can match the image below.

As you can see, the look of the two pages which link to the style sheet are the same. Unfortunately, this look is a little ugly. Because these pages use a single style sheet, any change that you make to that the style sheet will affect both pages.
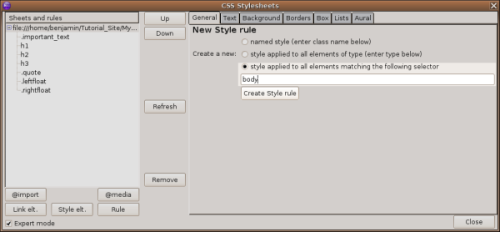
To see this in action open the CSS editor dialogue one more time. You are going to add one more style rule that will help you determine how the default text and background will look on both pages. In an HTML document, all the content displayed is contained between the tags <body> and </body>. If you apply a style rule to that selector, any settings contained in that rule become the default for the page. All the other rules you made can be considered "exceptions" to this default rule. So, inside the CSS editor:

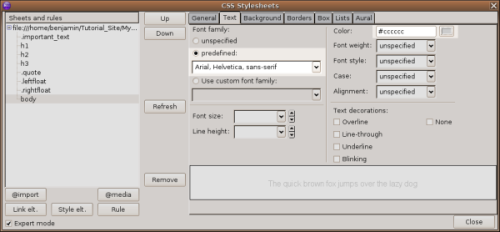
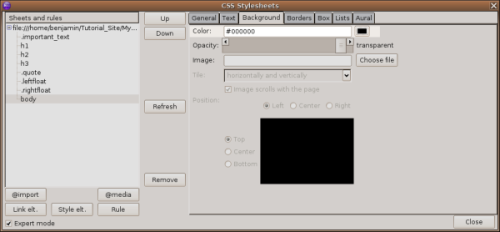
And give it the following attributes under the "Text" and "Background" tabs:


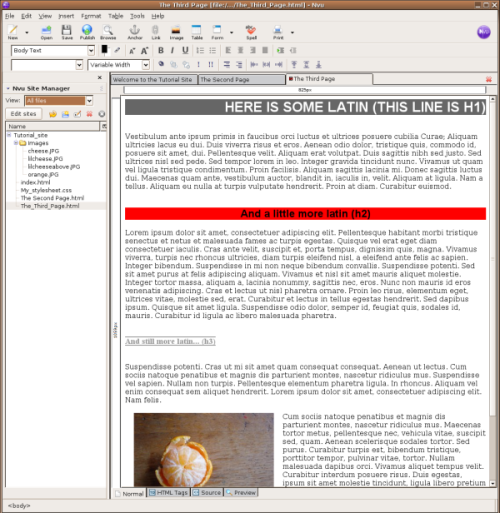
Make sure you save the page after you have made the changes. You might need to refresh the view to see the effect the changes have on the pages. In the end the pages should look something like this:

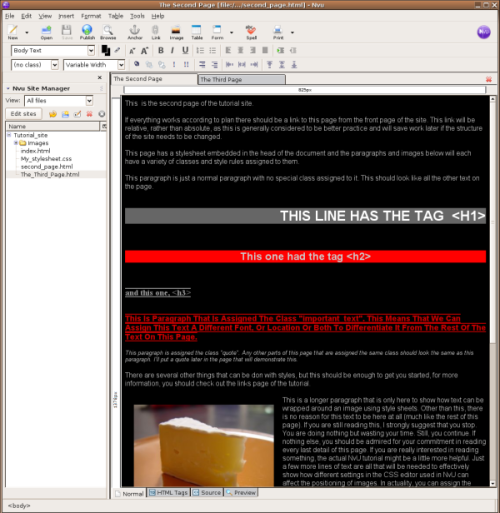
The second page:

You now have all the basic skills needed to create and style a website using NvU. This tutorial is only an introduction however. There is much much more that you can do with NvU, HTML and Cascading Style Sheets. To move on from here, take a look at some of the resources on the links page.