INKSCAPE
Node Tool
The Node tool is used to select and manipulate nodes so as to be able to precisely modify the shape of paths or curves. These paths can be stand alone objects or they can be attached to another object as a mask or clipping path. In addition to allowing manipulating of node position, node handles extend from the node when it is selected which define the direction of the path segments originating from that node.
How to Use
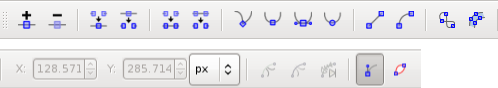
To activate the Node Tool click on the Node Button in the Toolbox or press the F2 Key. The Tool Controls Bar will change to display the following buttons.

Selecting Nodes
To select an object with the node tool you can click on it. Once an object is selected you can then select and edit the individual nodes in the object. clicking on a node selects it, clicking on a path segment between two nodes selects both nodes. If you want to add or remove nodes from the selection use Shift+Click to toggle nodes into and out of the selection. You can do a rubberband selection around a group of nodes using Click+Drag with the mouse. Nodes can also be added and removed from a selection using Shift+Drag.
If you need to select all the nodes in a path or sub-path first select any node in the path. If you want to select all the nodes in a path containing 2 or more sub-paths then press Ctrl+Alt+A. If you just want to select the sub-path press Ctrl+A to select all nodes in a sub-path (if there are no sub-paths Ctrl+A will select the whole path).
Moving Nodes and Node Handles
Once a node has been selected, it can be moved by Dragging the mouse. Use Ctrl+Drag to restrict the movement to horizontal or vertical, and Ctrl+Alt+Drag to drag along the direction of the node's handles. Nodes can also be moved using the Arrow keys. Pressing an Arrow by itself will move the selected node(s) by the Nudge Distance (The default nudge distance is 2 SVG pixel units). Presshing Shift+Arrow moves the node(s) by 10x the Nudge Distance. Pressing Alt+Arrow moves the node(s) 1 screen pixel and Alt+Shift+Arrow moves the node(s) 10 screen pixels.
Once a node has been selected, it displays it's handles. The node handles are used to define the shape of a curve between two nodes. Rotating the node handle changes the direction of the curve as it leaves the node and changing the length of the handle changes the distance the curve will travel before it bends/interacts with the properties of the handle of the next node along the curve.
A node handle can be moved by Dragging the mouse. Using Ctrl+Drag locks the rotation of the handle to 15 degree steps from 0, as well as snapping to it's original angle and the angle of the opposite node handle. Shift+Drag rotates both handles at once and Alt+Drag locks the length of the handle as it is rotated.
Add Node
Creates a new node between two selected nodes. You can also double-click on the path at the place you want the node to be created.
Subtract Node
Removes selected nodes and joins adjacent nodes. It is also possible to press Ctrl+Del or Ctrl+Backspace.
To preserve the shape of the path better, either select the node and press Del or Bksp, or elseCtrl+Alt+Click on the node.
Join Nodes
Combines two end nodes into one node on a continuous path, moving both nodes to an average middle point; Shift+J can also be used (hovering the cursor over one node will preserve its position so that only the other node is moved).
Join Nodes with a New Segment
Adds a path segment between two open nodes.
Split Path Between Two non-Endpoint Nodes
Deletes the path segment between two selected nodes, leaving the nodes open (or unconnected).
Break Path at Selected Nodes
Splits a single node into two nodes in the same position. The nodes can then be moved apart.
Make Selected Nodes Corner (Convert to Cusp)
Changes one or more selected nodes into cusp nodes or angled/corner nodes. Paths on cusp nodes have an angle rather than an arch, and node handles can be moved independently of each other.
Make Selected Nodes Smooth
Changes one or more selected nodes into smooth nodes. Also available by Shift+S. Paths passing through smooth nodes have a continuous arch through the node point, but each handle of the node can have different lengths. The position of one of the handles can be locked by hovering the mouse over the node when pressing Shift+S.
Make Selected Nodes Symmetric
Changes one or more selected nodes into symmetric nodes. Also available by Shift+Y. Paths passing through symmetric nodes have a continuous arc throught the node point, and handles have the same length. The position of one of the handles can be locked by hovering the mouse over the node when pressing Shift+Y.
Make Selected Nodes Auto-Smooth
Changes One or more selected notes into Auto-Smooth nodes. Also available using Shift+A. When an auto-smooth node is moved or the nodes ajacent to it are moved, the auto-smooth node will automatically adjust it's handles to keep the curve passing through it as smooth as possible.
Note: Pressing Ctrl+Click on a particular node will toggle it through the above 4 node types.
Make Selected Segments Lines
Changes one or more selected segments (two adjacent nodes) into a straight path. Also available using Shift+L
Make Selected Segments Curves
Changes one or more selected segments (two adjacent nodes) into a curved path. Also available using Shift+U.
Convert Selected Object to Path
Converts an object that is not already a path, like a Live Shape or a text object, to path. (This command effectively creates "outline" text, removing dependency on installed fonts.)
Convert Selected Object's Stroke to Paths
Creates an outline of a path, creating parallel combined paths separated by the width of the stroke.
X and Y Co-ordinates
These two tools show the exact X and Y Co-ordinates for the selected node. If more than one node is selected the co-ordinates shown are the midpoints between the selected nodes. Using these tools you can also type in specific co-ordinates for the selected node(s) enabling you to precisely position nodes. To the right of the co-ordinate buttons is the units button, clicking on this button will give you a selection of units to use for displaying node co-ordinates.
Note: If more than one node is selected when changing units, they will all be moved to the midpoint between the selected nodes.
Edit the Clipping Path of the Object
Edits the Clipping Path of an object without having to release the relationship between the path and the object.
Edit the Mask of the Object
Edits the Mask of an object without having to release the relationship between the masking path and the object.
Show Next Path Effect Parameter for Editing
Cycles the display of LPE controls, often indicated by a red or green path or specific handle types.
Show the Bezier Handles of Selected Nodes
Toggle whether the node's handles are displayed while editing.
Show the Outline of the Path
This button highlights the outline of the selected path. Can be useful in a complex image or if your path's outline is completely transparent (e.g. when the path has a relationship with another object such as a clipping/masking path or text put on a path).
Invert Node selection
-
The ! key inverts node selection in the current subpath(s) (i.e. subpaths with at least one selected node); Alt ! inverts in the entire path. (This is similar to how these keys work in Selector, with current subpath(s) instead of the current layer.)
Hotkeys
Multiple select
Shift+Click to select several nodes in succession.
Near selection
Clicking on a selected path selects the two nodes closest to the click point (on either side). Shift+Click adds or removes these two nodes to the node selection (when only one path is selected; otherwise Shift+Click works as in Selector).
Adding and Deleting nodes
Double-click or Shift+Alt+Click anywhere on the selected path (even if it is under other objects) creates a new node at the click point, without changing the shape of the path.
- Tab selects the next node
- Shift+Tab selects the previous node
Ctrl+Alt+click deletes a node
Manipulating Nodes
Pressing Ctrl+Click on a node handle and it will retract back to a length of 0. To pull the handle back out of the node use Shift+Drag.
Pressing [ or ] keys will rotate the handles around the node by 1 angle step (the default angle is 15 degrees), pressing Alt+[ or ] will restrict the rotation to 1 pixel. If the node is a corner or cusp holding the left or right Ctrl key while pressing [ or ] will restrict the rotation to the left or right node handle, using the left or right Alt+[ or ] keys wil rotate the left or right handle by 1 pixel.
Pressing the < or > keys will increase or decrease the length of the node handles by 1scale step. (the default step is 2 SVG pixel units). For any node type except symmetric holding the left or right Ctrl key when pressing < or > will restrict the scaling to the right or left node. Alt+< or > will change the scale by 1 screen pixel (as with the Ctrl key the handle being scaled depends on which Alt key is pressed).
Rotating objects or control handles of a node with Ctrl restricts rotation to 15 degree increments. Dragging nodes may be restricted to horizontal/vertical with Ctrl and to the directions of the node's handles (or there perpendiculars) with Ctrl+Alt. Dragging a node's control points with Alt locks the length of the handle, and with Shift, rotates the other handle by the same angle. When several nodes are selected, pressing < or > scales, [ or ] rotates the selected nodes as if they were an “object”, around the center of that object. So, for example, in a single-path silhouette portrait, you can select the nodes of the nose and rotate/scale the nose as a whole without breaking the path into pieces. Pressing Alt with these keys gives pixel-sized movement depending on zoom, the same as in Selector. Also, you can press h or v to flip the selected nodes horizontally or vertically.
Ctrl+click toggles cusp/smooth/symmetric/auto-smooth.
Tips
- When an object is selected handles appear making it possible to handle the shape of the object in an intuitive and precise way.
- You can switch the not-yet-finalized (red) segment of the path being drawn from curve to line (Shift L) or back to curve (Shift U).
- Esc deselects, cancels selection, and cancels drag or transformation of any kind (so far only in selector and node edit). Arrows, Ctrl+a, and Tab / Shift+Tab act on nodes in node editor exactly as they do on objects in Selector. The first Escape or empty-space click deselects any selected nodes, the second one deselects the selected object removing the node display.
- The Node Tool selects objects regardless of grouping. This means you don't need to switch to selector for a Ctrl+click if you want to edit a grouped path.
- You can reverse the direction of selected path(s) either via Path > Reverse or by pressing 'r' in node tool (useful for markers and combining paths).
- Ctrl+click on a node handle retracts that handle back to its node.
- If a node does not show one or both handles (i.e. they are retracted), you can drag a handle out by dragging away from the node with Shift.
- Pressing Ctrl+A with some nodes selected will select not all nodes in the path but all nodes in the subpath(s) containing the selected node(s). To select all nodes in the path unconditionally, either deselect any nodes before pressing Ctrl+A, or use Select all in all subpaths (Ctrl+Alt+A) in Node tool.
- Edit the selected path by dragging directly on the path.
- if you press Shift before starting to drag, you always get a node selection rubberband rectangle
- When you switch the type of the selected node to Smooth or Symmetric by pressing Shift+S / Shift+Y, you can now preserve the position of one of the two handles by hovering your mouse over it, so that only the other handle is rotated/scaled to match.
- You can grow or shrink node selection by hovering the mouse pointer over a node and using mousewheel (up = grow, down = shrink) or the keys PageUp (grow) and PageDown (shrink). Growing adds the closest unselected node to the selection; shrinking deselects the farthest selected node. There are two modes that differ by how the closest/farthest nodes are chosen:
- Spatial selection (mousewheel, PageUp / PageDown): distances to nodes are measured directly, regardless of which subpath a node belongs to.
- Linear selection (Ctrl+mousewheel, Ctrl+PageUp/Ctrl+PageDown): node distances are measured along the path, and only the nodes belonging to the same subpath as the hovered node are considered (i.e. other subpaths are never selected).
- This technique is convenient for quickly selecting an area in a complex path starting from a center - for example, for node sculpting.
- If any of the nodes in the currently selected path is mouseovered, then horizontal/vertical flipping ('H' and 'V' keys), stepwise rotation ('[' and ']' keys) and scaling ('<' and '>' keys) now all use this specific node as center/axis. If there is no mouseovered node, the center of the bounding box is used instead (as is currently the case unconditionally). Nodes that are covered by one of their handles are also detected as mouseovered.
- Two entry fields are available on the Tool Controls bar which allow precise editing of the coordinates of selected nodes.
- The message, "To join, you must have two endnodes selected" warns that the command only works on endnodes. To see if a line segment ends in an endnode, drag the middle of the line. If a closed loop forms, with two paths between two nodes, then the nodes are not endnodes. To convert a node into an endnode, select the line connected to the node by clicking once on the line, click a second time to select one of the overlapping line segments, and click on the split path tool to remove one of the line segments.