FLOSS Manuals
Edit Tools
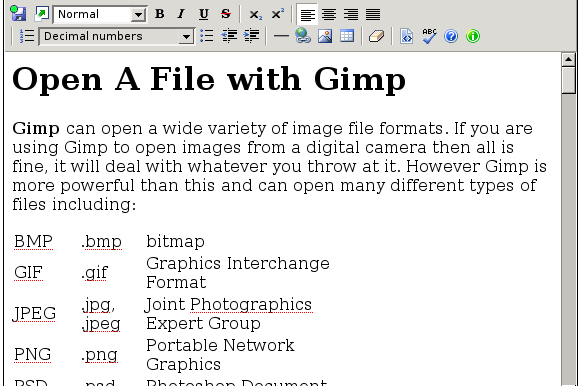
By default all editing is done via the WYSIWYG (What-You-See-Is-What-You-Get) editor. A WYSIWYG editor looks like a word processor or text editor except that it works within your browser. FLOSS Manuals uses a version called XINHA, which looks something like this:

The above is an example of the WYSIWYG editor in action (editing a chapter from the GIMP manual).
As you see, at the top of the page there is a list of tools that look remarkably like many of the tools you will be used to if you have used a text editing software like Microsoft Word, OpenOffice, GEdit, TextEdit, Notepad, or Wordpad.
The tools pretty much work the way you would expect them too. In fact, they even use some of the same keyboard shortcuts.
WYSIWYG Tools
Lets look at the tools one a time :
Save
This is a very handy tool, it enables you to edit the text as you are working, very much like 'save' in a text editor. Actually you can use the keyboard CTRL-s instead of clicking on the icon.
Fullscreen
(I think this image shows the wrong tool highlighted.)
This will make the editor use as much of your browser window as possible. It helps extend the editing area and generally makes life easier if you have a larger screen. If you wish to 'shrink' the window back to normal size then click this button again.
Font Style
This is how you choose the style of the font you will use. There are five types of font styles available from this drop down menu :
- Heading 1 - this is generally used on the heading at the top of each chapter
- Heading 2 - this is a sub heading under a Heading 1
- Heading 3 - the next level of sub headings
- Normal - for all 'normal' text
- Formatted - used for showing quotes or code snippets
To apply any of these styles just choose it from the drop down menu and begin typing. If you wish to change the style of a specific text then highlight that text (click and drag your mouse across the text to be changed) and then choose the style you wish to apply.
Bold, Italics, Underline and Strikethrough
These are 4 separate buttons and they each apply a different effect to a word or words. They all literally apply (in this order) bold, italics, underline, and a
strikethrough. Apply them by clicking on the buttons or use the keyboard shortcuts : CTRL b, CTRL i, CTRL u and CTRL s.
Superscript and Subscript
These two buttons enable you to smaller text slightly below or above the normal text like so: superscript subscript
Aligning Text
These four buttons allow you to decide the alignment of the text. The text can be aligned left, middle, right, or justified. All of the text in FLOSS Manuals chapters is aligned left.
Bullet Points and Numbering
There are three tools to help with creating numbered lists and bullet points. The button on the left will turn any text into a number list like so :
- one item
- two items
- three items
If you wish to change the style of the numbering you first create the numbered list, and then click anywhere on that list and choose a different style from the drop down list. You can do the following (for example) : (There is no change in the style in the three examples that follow.)
- one item
- two items
- three items
or
- one item
- two items
- three items
The button on the right allows you to create bullet points like so:
- one item
- two items
- three items
Indent and Un-indent
You can create paragraph indents using the button with the right-pointing arrow. The button on the left 'undoes' the indent.
Separator
This button is used to place a separating line in text like so:
Create Link
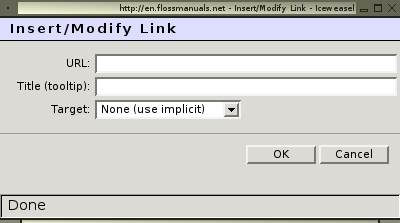
This button enables you to create a link to webpages. You use it by highlighting some text, then click on the button, and then you will see a small pop-up window like so:
You fill in the link URL at the top, including the 'http://' part. You can also provide a 'tooltip' - a text that will show when someone has their mouse hovering above the linked text. Additionally you can choose whether the URL should open in the same browser window or in a new window using the 'Target' drop down menu.
Place/Upload an Image
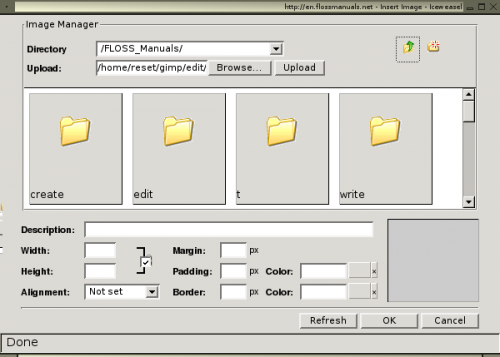
This is how you add images. It's quite a simple process, but you might need to try it a few times before you get it right. To place an image, first place the cursor on the page where the image should go. Then click on this button, and you will see a pop-up window like so:
You can browse the folders shown by double clicking on them. When you find an image you want to use click on it and press 'OK' and the image will be placed on the page.
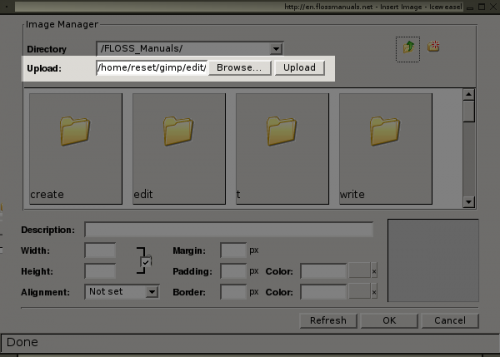
If you wish to first upload an image, then select the directory you wish to upload the image to. Each manual has its own directory, so it's best to find that directory (usually it has the same name as the manual) and then create or find a directory within the manual directory with the same name as the chapter you are editing. Then press 'Browse' :
When you have browsed your computers file to find the image, highlight it, and press 'Upload'. The image can then be placed in the page. The maximum width for all images is 600 pixels.
Tables
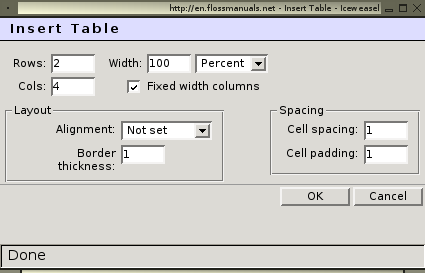
To create a table use the button shown above. It will bring up a pop-up window like so :
Here you can set some of the attributes for tables.
Erase Formating
If you have some text which you have perhaps copied from another webpage or has a mixture of fonts and styles, you can highlight the text and then click on this button, and all formatting will be removed.
View HTML
If you click on this button, you will be shown the raw HTML code for the chapter. You can edit the chapter using this mode. To turn back to WYSIWYG, click on the icon again.
Spell Check
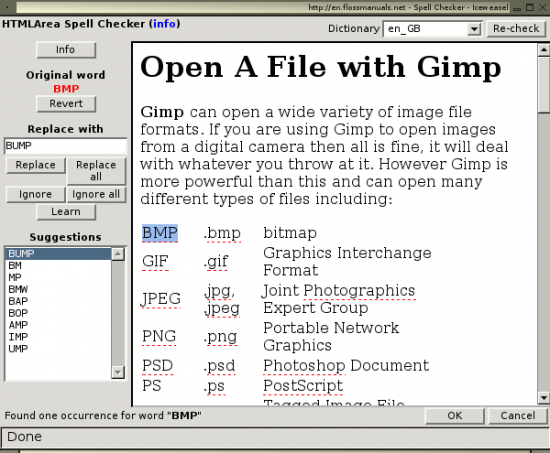
This button indeed does a spell check. It will pop a window like this :
You can then replace words with one of the suggestions by clicking on 'replace' or 'replace all' or 'Ignore' if you want to leave it as it is.
Help and Info
The first of these buttons tells you about the keyboard shortcuts for the above functions. The second button shows the credits for the XINHA WYSIWYG editor.