Digital Foundations
Stylesheets: Separating Form and Content
In the last two chapters, we left many aesthetic design choices out of the exercises and focused on the tools for building code. However, aesthetics must not be left out of the conversation. As American architect Louis Sullivan (1856 - 1924) once said, "form ever follows function." Sullivan's use of steel instead of masonry to create the structure of a building allowed it to be separate from the building's external elements of appearance. Sullivan is known for solving the problem architects faced when designing for these new buildings, which were no longer constrained by the technical limits of weight-bearing masonry. He embraced the changes that came with the steel frame and created a way to stylize the exterior appearance of the building. His call to allow form to derive from function has profoundly influenced design and art. In constructing web pages, we too have a way to keep the structure separate from the appearance through the use of one or more style sheets. When you can make a web page look so many wildly different ways, you need to remember your site's function. Even the most experimental or conceptual art site has a function. In this chapter, we focus on relating to form and function: keeping the structural markup of the HTML document separate from the code that controls the aesthetics.
There are several reasons for keeping the content and form of a web page separated, including:
1. Web users display code on different browsers. Each browser follows different styling rules.
2. There are web standards that rely on the separation of content and form to make web content accessible for the greatest amount of users.
3. A web page can easily take on a whole new design, look and feel with the switch of a style sheet.
4. It creates an efficient, productive work-flow.
In the following exercises, we will write a new type of file called a Cascading Style Sheet (CSS) to contain our style information. This file will be attached to our HTML page. Our HTML page will contain all of our content, in structural tags, and the CSS page will contain all of the style information for each of those labeled tags.Visual Examples
The maxim "form follows function" dictates that the visual appearance of an object is derived from its use. Sometimes this visual appearance will necessarily be highly designed, and other times it will look like the bare-bones HTML in the previous chapter. Each function dictates a different form.
A List Apart
http://alistapart.com/about
A List Apart Magazine "explores the design, development, and meaning of web content, with a special focus on web standards and best practices." A List Apart was one of the first web sites to advocate an exclusively CSS-centric design strategy. This web site is an excellent resource for developing web designers and information architects.
In addition to the wealth of articles, the site teaches by demonstration. It is written in well-crafted structural HTML code, fronted with easy to navigate typography written in CSS.
Craigslist
http://www.craigslist.com
Notice the contrast in typographic hierarchies from the search area to the body content of the page, in the headers and links.
Compare AListApart.com with Craigslist.com, a popular web site that facilitates an exchange of information between people looking for buyers/sellers/traders and every other possible relationship to commodity, personals, or idea exchange. When you are thinking about web design, Craigslist may not be the first web site on your mind. However, as a work of information design, it is successful: the type is easy to read and even easier to navigate. The hierarchy among the various types of exchanges and locations world-wide is intuitive.
Exercise 1: Applying a style
So far we have modified the HTML page properties and placed links and images on the web page using KompoZer.
Until now, these page elements have all followed the default settings for font, font size, text color, and so on. By using CSS, we can control these and other design settings. We will separate the content of the page from its style properties, which will be stored in the CSS file.
Note: Remember, certain aesthetic options are limited on the web. For instance, in order for a web page to load a specific font, the font must be installed on the user's computer. If the font is missing, the browser will load a different font. Therefore, most web pages are designed using "system" fonts (those installed on the computer at the time of purchase), including Helvetica, Arial, Times, Georgia, Verdana, Courier, and Geneva.
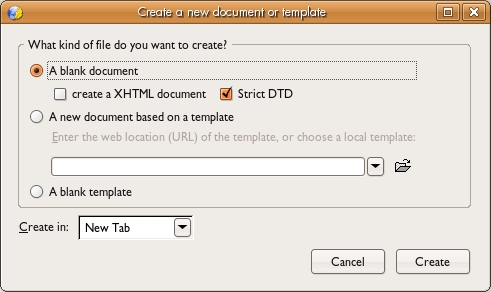
1. Open KompoZer and create a new page by choosing File > New, click the radio button to make a new blank document then click the Create button.

2. Before adding content to the HTML file, choose File > Save As. You will be asked to enter a title for the page and then save the file as index.html into a folder you will use for this chapter. We saved our file in a folder on the Desktop called chapter17.
3. Add some text on the page. We typed "Hello Word".
4. Evaluate the code of the HTML file. You can do this in Code view or you can open the saved HTML file in a web browser and use the View menu to see the source code. So far the code only contains HTML.
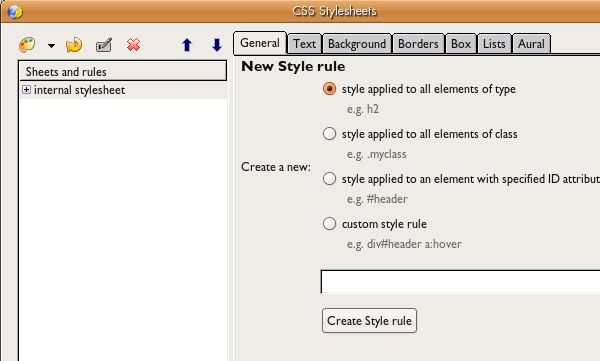
5. We will use CSS to define the font style of the body text. Click on the Cascades (CSS) button (it looks like a paint palette) on the tool bar.

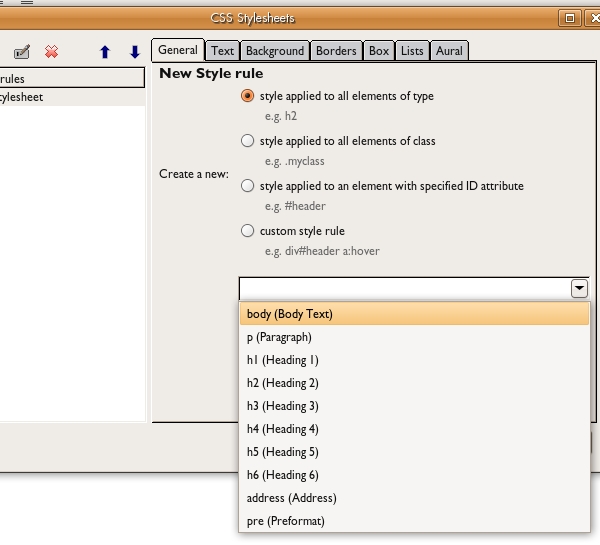
To set the style for the body text choose "body (Body Text)" from the drop down menu.

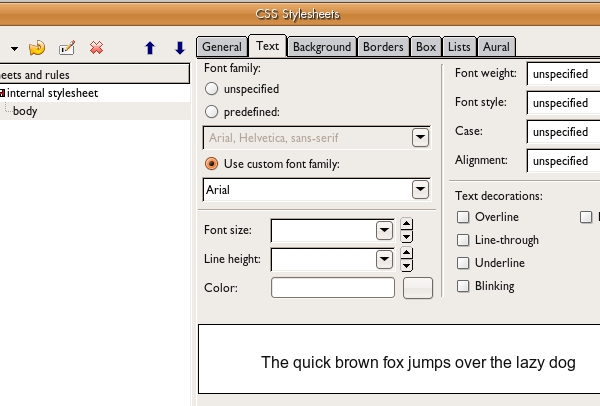
Then click on Create Style rule. In the left pane of the dialog, noticed the words "internal stylesheet" with a dotted line connected to the word "body". This means you are about to define the style for the body which will be applied through CSS, embedded in the web page. We can apply styles for anything that occurs within the body of the HTML, that is, for any element that appears between the <BODY> and </BODY> tags. In our case we are only effecting the body copy, so we will click on the Text tab in the CSS dialog. Check the Use custom font family radio button and select a font from the drop down menu. We chose the Arial font family. When you choose the font you will see the font applied instantly to the text on the HTML page. Click OK when you are finished.

Exercise 2: Evaluating the code
KompoZer adds the code for styles in style tags within the <head> section of the document. You can see this if you look at the Source view of the page. Styles are written in declaration blocks. Declaration blocks contain properties and values. Here we have a declaration block for the body of the HTML page. Inside the style tag, you will see:
body {
font-family: Arial;
}
In this code, font-family is the property. "Arial" is the value.
Exercise 3: Creating a new rule
Styles can be created, modified, and deleted using the CSS Styles dialog. You can redefine a default HTML tag (which we did in Exercise 1) or create a custom style called a class. We will work with classes throughout the remaining exercises. A class is a modifier that can be applied to an HTML tag in order to add a style.
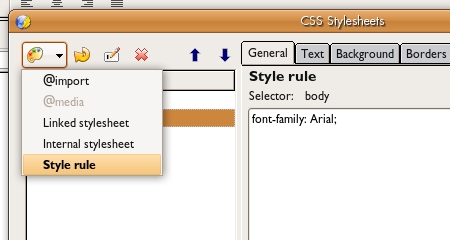
1. Open the CSS dialog. The style for the font-family property that we just made is saved in this panel. We will ignore this and choose 'Style rule' from the CSS pull-down menu.

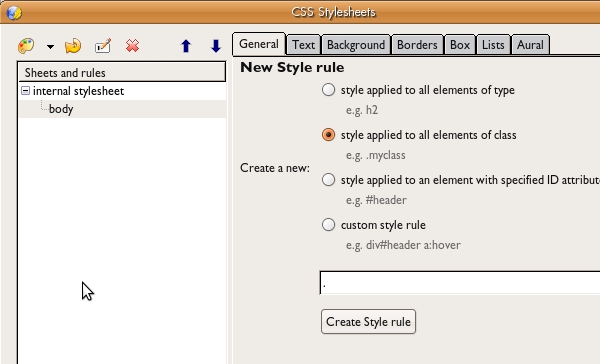
2. Check 'style applied to all elements of class'. A CSS rule is made of two parts, a selector and a declaration. The selector names the part of the HTML document that will be affected by the style. The declaration tells the HTML code how the selector is affected in the rule.

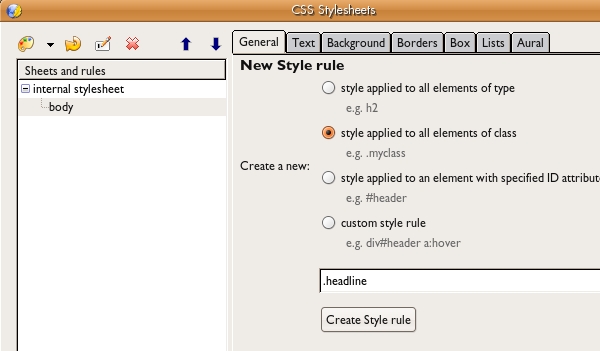
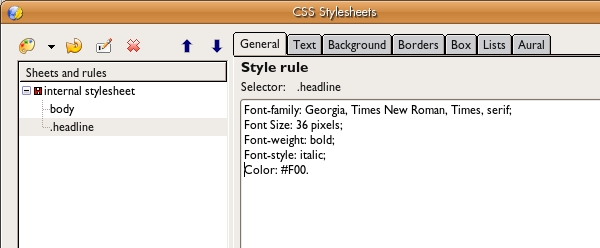
3. Our rule will format text that could be used as a headline. Name the selector .headline.

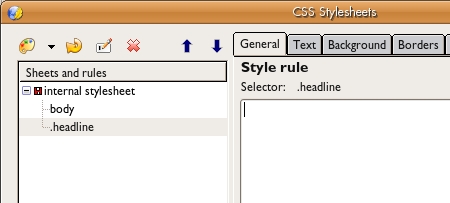
4. Click 'Create Style' rule.

| Tip: Class names must begin with a period. KompoZer will add this automatically. |
5. Give the new rule values for the declaration. We formatted our headline type with the following: Font-family: Georgia, Times New Roman, Times, serif; Font Size: 36 pixels; Font-weight: bold; Font-style: italic; and Color: #F00. Click OK to exit the dialog.

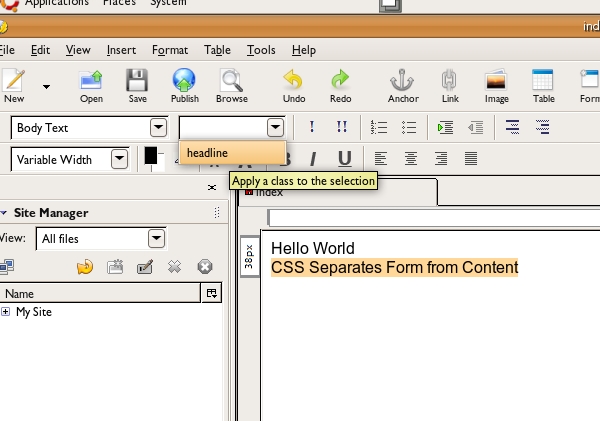
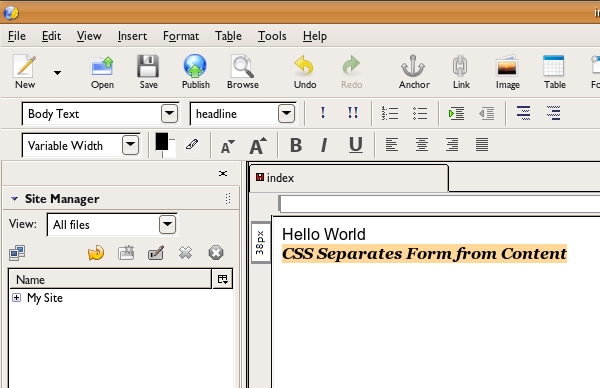
6. Now we will apply the new rule. View the HTML document in Normal view and type the phrase "CSS Separates Form from Content" in the design area of the HTML page.
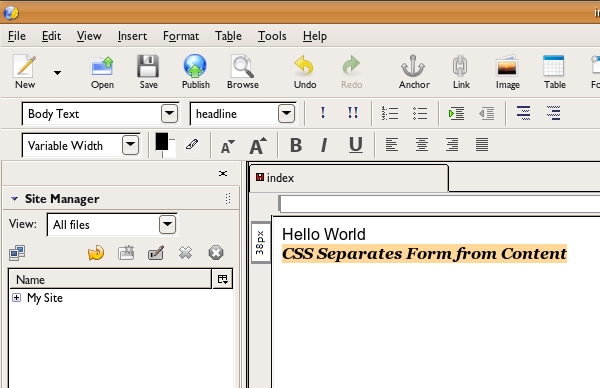
7. Select the phrase in Normal view and apply the new rule using the Class pull-down menu.

The phrase takes on the attributes that we defined in the .headline rule. Save the HTML file (Command+S).

8. Evaluate the style in the Source view. You will see the headline class defined with this code:
.headline {
font-family: Georgia,Times New Roman,Times,serif;
font-weight: bold;
font-style: italic;
color: #ff0000;
Notice the headline class applied to the text further down the page:
<span class="headline">CSS Separates Form from Content</span>
Exercise 4: Creating an external style sheet
So far the CSS that we have created has been saved in the head area of the HTML page index.html and applied in the body area of the same page. CSS code can also be saved in an external style sheet. Saving the CSS externally has three implications:
1. The HTML document will rely upon a second document with a .css extension for any formatting that has been applied with CSS code.
2. The external style sheet can be applied to multiple HTML documents.
3. The CSS code saved in an external sheet is easily modified in one location (as opposed to opening multiple HTML files).
In this exercise we will create an external style sheet, a CSS file that is applied by being linked to an HTML document.
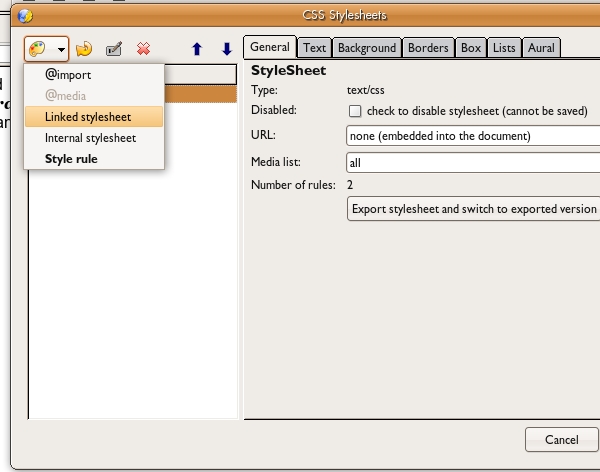
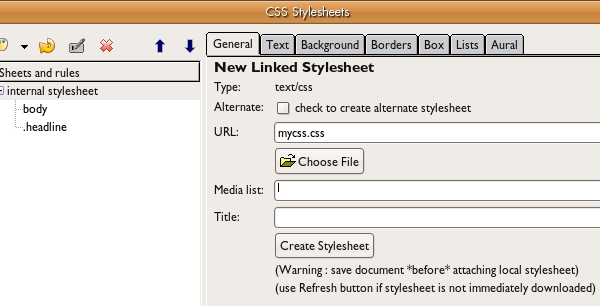
1. In the CSS panel choose 'Linked Stylesheet' from the pull-down menu on the left.

2. Give the CSS file a name. You may also wish to give it a title although it is not necessary.

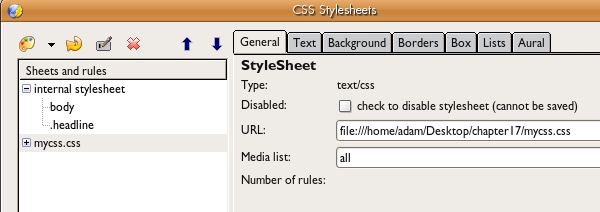
3. Click on 'Create Stylesheet'. The CSS file will be saved in the same directory as the HTML page that is displayed in Normal View.

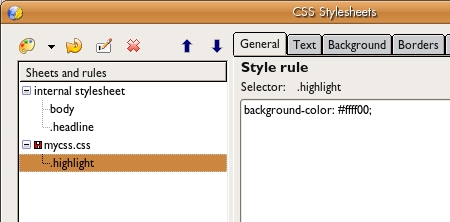
4. Add a new class called .highlight (leave the rest of the settings as we did in Exercise 3, Step 3). In the CSS Rule definition for .highlight, type Background-color: #FFFF00. Click OK to exit the dialog.

5. In the source view of your page you will see the CSS linked with code that looks like this:
<link rel="stylesheet" href="mycss.css" type="text/css">
6. Now modify index.html in Normal view. Select the word "specific" and use the CSS pull-down menu to choose the class .highlight.

7. Choose File > Save. The Save All command saves all open documents.
8. Open the index.html file in a web browser to see the document with the styles applied.
To see that the style.css document is affecting your index.html file, move the style.css file to a new location on your hard drive. For instance, we had both files saved in a folder named chapter17 on our Desktop. Move style.css out of the folder, to the Desktop. Refresh the index.html file in the web browser.
The style will not affect the HTML page if the page cannot find it. The linked file is pointing to the folder where the HTML file was stored. By moving the file, you are breaking the link between the CSS and HTML files. Move the CSS file back to the same location where the HTML file is stored and refresh the browser again. The link should be fixed.
| Note: Visit http://www.csszengarden.com to see a gallery of CSS designs applied to one HTML page. |