On erilaisia tapoja lisätä kuvia artikkeleihin. Kaksi yleisintä tapaa on ladata kuvatiedosto tietokoneeltasi tai linkittää kuvaan joka on jo internetissä etsimällä sen verkko-osoite (URL).
Suoraan kuvaan linkittämisen etuna on, että et joudu käyttämään aikaa sen lataamiseen blogiisi. On kuitenkin olemassa mahdollinen haittapuoli, ulkoisesti linkitetty kuva voi kadota. Tämän vuoksi tahdot ehkä ladata kuvan koneellesi ja sen jälkeen blogiisi. Saat paljon ilmaista tilaa kirjautuessasi WordPressiin, joten tila ei ole ongelma.
Valmistautuminen kuvan lisäämiseen.
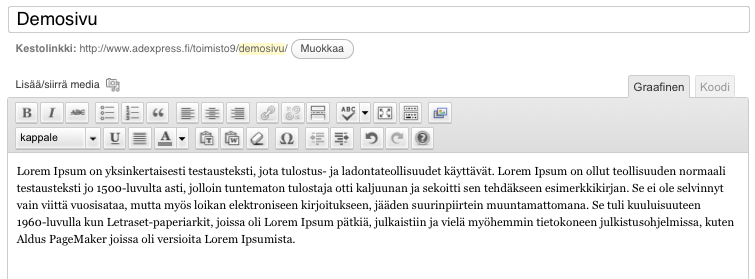
Kun olet artikkelissasi sinun tulisi sijoittaa kursori sinne, minne tahdot kuvan ilmestyvän. Tämä on yleensä helpompaa, jos kirjoitat tekstin ensin.
Klikkaa tämän jälkeen Lisää/siirrä media -painiketta sivun otsikon alapuolella.

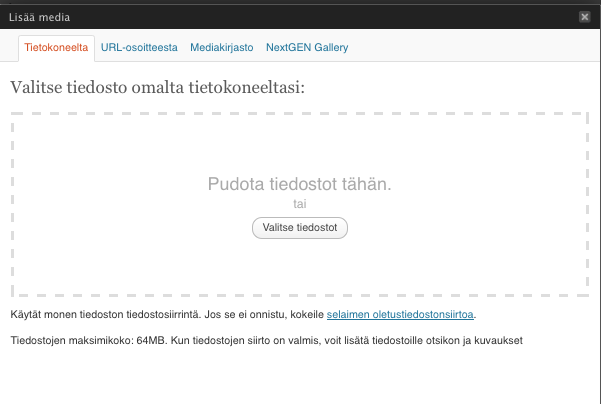
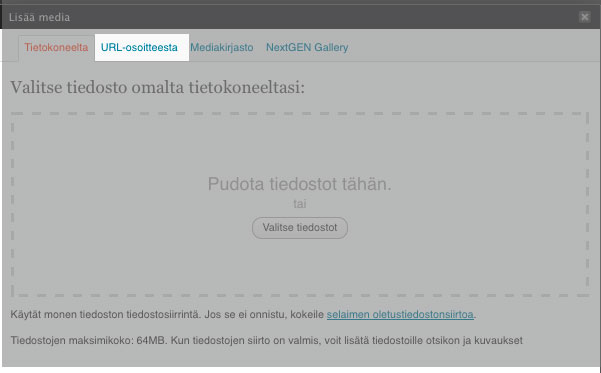
Sivulle avautuu ikkuna (ks. alla), jossa voi lisätä kuvasi useammalla eri tavalla.
Voit ladata kuvan omalta koneeltasi, linkittää kuvan toiselta www-sivulta (jos tiedät kuvan osoitteen) tai valita aikaisemmin käytetyn kuvan Wordpress-järjestelmän mediakirjastosta. Jos sinulla on lisäosia käytössä, niin myös niiden valinnat voivat näkyä tässä (esim. NextGEN gallery tarkoittaa sivustolle asennettua kuvagalleriaa.)
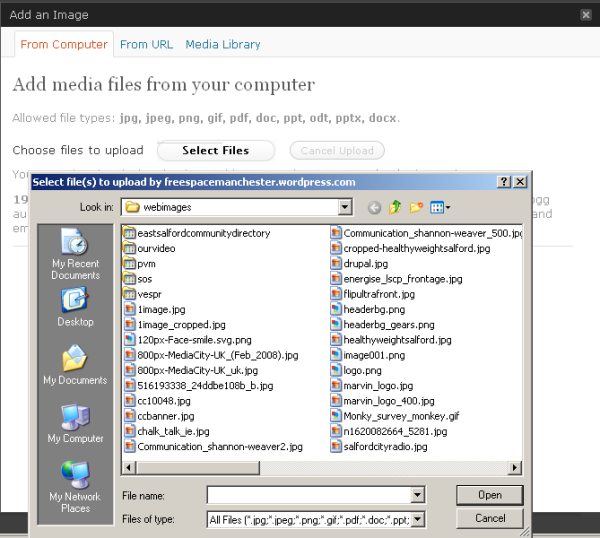
Kuvan lataaminen tietokoneeltasi
Tämä on yleisin toiminto. Siirry valitsemaan kuva klikkaamalla Valitse tiedostot (voit myös raahata tiedostot katkoviivoitettuun ikkunaan, mutta valinta on usein selkeämpi tapa).

Etsi kuva koneeltasi ja paina avaa/open riippuen käyttäjärjestelmän kielestä.

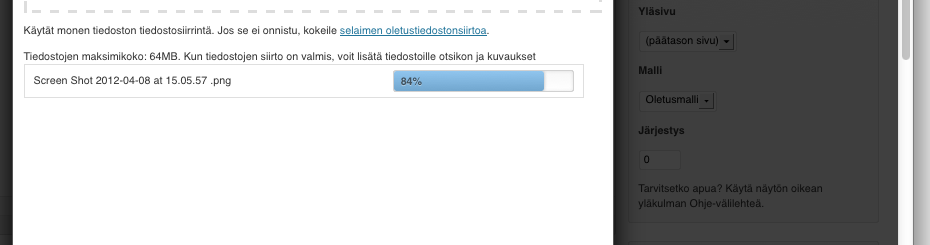
Näet latauspalkin kuvasi latautuessa. (Pienet kuvat voivat latautua niin nopeasti, että palkki ei tule näkyviin)

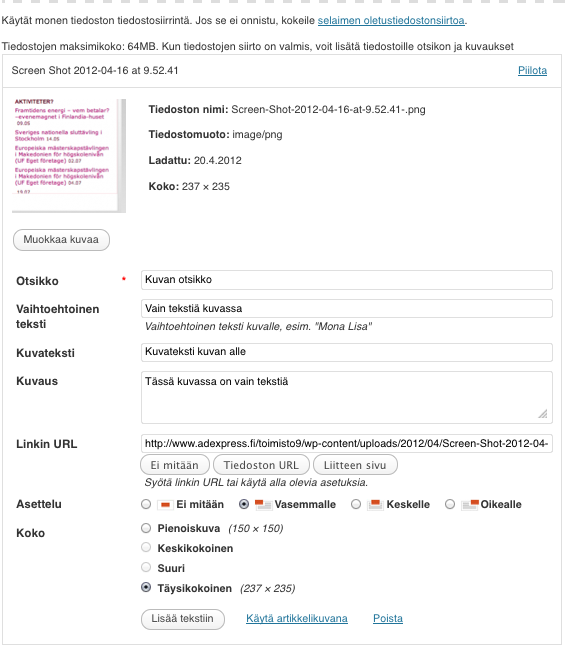
Kun tiedostosi on latautunut, tulee sivun alaosaan vaihtoehtoja, joilla valitaan kuinka kuva sijoitetaan sivulle. (ks. selitykset alla)
 Vaihtoehdot ovat seuraavat
Vaihtoehdot ovat seuraavat
- Otsikko: Kuvan otsikko, joka tulee näkyviin, kun kävijä vie hiiren kohdistimen kuvan päälle (keltainen laatikko).
- Vaihtoehtoinen teksti: Jos kuva ei jostain syystä näy, niin tämä teksti näkyy kuvan paikalla.
- Kuvateksti: Kuvan alle tuleva kuvateksti.
- Kuvaus: Auttaa muistamaan mistä kuvassa on kyse. Ei yleisesti näy kävijöille
- Linkin URL: Wordress tekee automaattisesti linkin liitettyyn kuvaan. Jos kyseessä on esim. luontokuva, jonka haluat näyttää suurempana voi antaa linkin olla. Yleisesti kannattaa klikata Ei mitään, jolloin kuvaan ei muodostu klikattavaa linkkiä alkuperäiseen kuvaan.
- Asettelu: Valitse mihin haluat sijoittaa kuvan tekstin suhteessa. (Huom! kuvan asettelua ei voi muuttaa raahaamalla muokkaustilassa)
- Koko: Wordpress tekee automaattisesti useita eri kuvakokoja käytettäväksi sivustolla. Valitse haluamasi koko.
Varoitus - teknistä höpinää: Usein digikameroilla otetut kuvat ovat todella suuria ja niiden lataus kestää pitkään. Koko on määritelty sanoin, pienoiskuva, keskikokoinen, suuri ja täyskokoinen. Näiden perässä on kuvan koko kuvapisteinä (150 x 150). Kuvapisteen (pikseli) koko riippuu monitorin (tai vaikka kännykän näytön) pistetiheydestä, joten pikselillä ei ole vakiomittaa. Yleensä monitorilla noin 30 kuvapistettä tarkoittaa yhtä senttiä. Eli 150 pisteen kuva on noin 5 cm kokoinen. Kännykässä pistetiheys on suurempi, joten kuvakin näkyy pienempänä.
Kun tämä on täytetty voit klikata Lisää tekstiin -nappia vaihtoehtojen alaosassa. Älä unohda tehdä tätä, sillä muuten kaikesta tulee hieman hankalaa, ja joudut aloittamaan alusta.
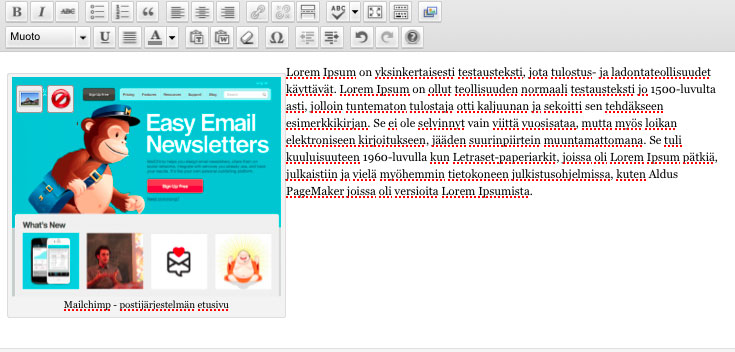
Voit nyt nähdä kuvan artikkelissasi suunnilleen tarkoittamassasi paikassa, tai ainakin siinä mihin laitoit kursorisi vilkkumaan aloittaessasi kuvan lisäämisen

Kuvan asetusten muokkaus
Tahdot ehkä muuttaa kuvan ympärille jäävää tyhjää tilaa. Esimerkissäni kuva näyttää melko ahtaalta, koska se on ihan kiinni tekstissä. Tämä korjataan lisäämällä tilaa kuvan ympärille.
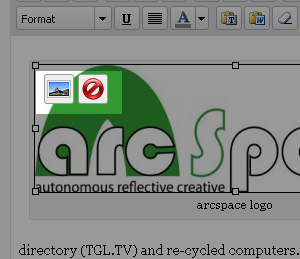
Klikkaa kuvaa, jolloin kuvan vasempaan reunaan kaksi nappulaa (jos haluat nappulat pois, niin klikkaa tekstiä kuvan ulkopuolella)

Ensimmäinen on kuva maisemasta. Sen avulla voit muuttaa kuvan asetuksia. Toinen on punainen ympyrä ja sitä käytetään poistamaan kuva, mikäli et enää tahdo nähdä sitä artikkelissasi.
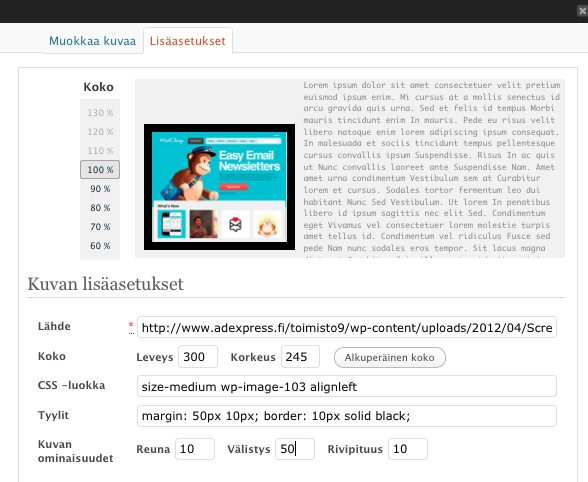
Klikkaa maiseman kuvaa. Näet valintaikkunan, joka on samanlainen kuin aluksi laittaessasi kuvan artikkeliin. Näkyvillä on uusi välilehti, Lisäasetukset. Klikkaa sitä.

Tilaa (tai reuna) lisätään kirjoittamalla numeroita kuvan ominaisuudet kohtaan. Numero vastaa yhtä kuvapistettä.
- Reuna: Jos haluat kuvan ympärille kehykset, niin laita laatikkoon numero (yleisesti kannattaa kokeilla 1-2). Esimerkkikuvan 10 kuvapisteen reuna on todella paksu.
- Välistys: Tyhjä tila kuvan ylä ja alapuolella.
- Rivipituus: Tyhjä tila kuvan oikealla ja vasemmalla puolella. Sopiva tila on yleensä noin 5-10 pistettä.
Kun olet päivittänyt kuvan, niin klikkaa Päivitä - nappia sivun alaosassa.

Tämä palauttaa sinut takaisin sivun muokkaukseen ja muutokset ovat näkyvissä.
Muista lopuksi tallettaa sivu (sivupalkin Päivitä -napista) ja käy katsomassa, että kuva näkyy oikein myös lopullisella sivulla.
Kuvien lisääminen internetistä
Lisätäksesi kuvia muualta internetistä aloita lisääminen klikkaamalla Lisää/siirrä -mediä nappulaa ja klikkaa välilehteä URL-osoitteesta

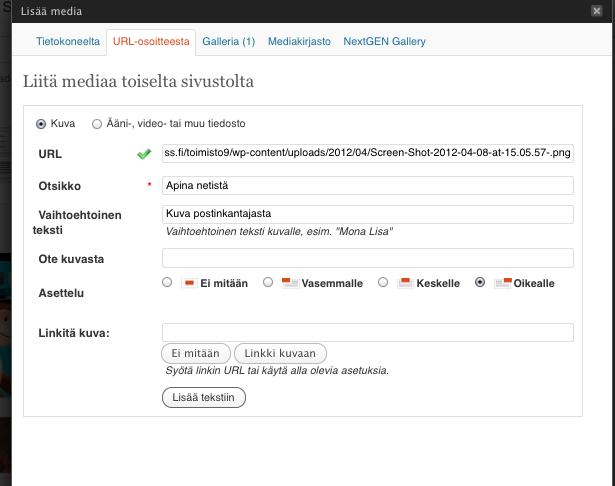
Täytä kuvaruudulle ilmestyvä kaavake. Tehdäksesi tämän tarvitset sivulle haluamasi kuvan URLin eli internet-osoitteen. On olemassa monta tapaa tehdä tämä, mutta helpointa on etsiä kuva internet-sivulta ja klikata sitä hiiresi oikealla nappulalla, sekä valita Copy Image Location/kopioi kuvan osoite. Tämä tallentaa verkko-osoitteen (URLin) tietokoneen muistiin. Voit sen jälkeen palata seuraavaan kaavakkeeseen ja liimata URLin ylimpänä olevaan laatikkoon (CTRL-V tai hiiren paina hiiren kakkosnappia ja valitse liitä).

Täytä sivun muut tiedot samalla tavoin kun edellisen kohdan kuvaa lisätessäsi.
Klikkaa lopuksi Lisää tekstiin -painiketta, niin kuva tulee näkyviin muokkausikkunaan.
Huomaa seuraavat asiat:
- Et voi valita kuvan kokoa, koska kuva on vain linkki toiselta sivulta.
- Jos alkuperäinen kuva siirtyy toiseen paikkaan, niin kuva lakkaa näkymästä myös omalla sivullasi
- Muista että joissain kuvissa voi olla tekijänoikeus. Jos haluat linkittää toisen sivun kuvia, niin on hyvä pyytää tähän lupa.